Rgb 55,1,131 to Css #370183 Color code html values
Css 370183 Hex Color Code for rgb 55,1,131
Css Html color #370183 Hex color conversions, schemes, palette, combination, mixer, to rgb 55,1,131 colour codes.
Div Background-color : #370183
.div{ background-color : #370183; }
html #370183 color code
Text/Font color #370183
.text{ color : #370183; }
My text html color #370183 hex color code
Border html color #370183 hex color code
.border{ border:3px solid : #370183; }
My div border color
Outline hex color #370183
.outline{ outline:2px solid #370183; }
My text outline color #370183
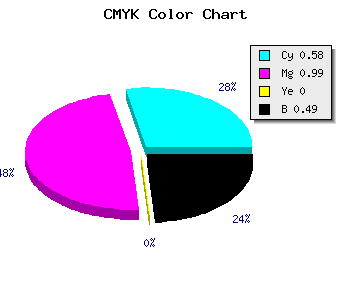
css #370183 Color code html chart

|

|
css Text shadow : #370183 color
.shadow{ text-shadow: 10px 10px 10px #370183; }
My text shadow
Css box shadow : #370183 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#370183; }
My box shadow
Css Gradient html color #370183 code
.gradient{ background-color:#370183; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#370183, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #370183 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #370183 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #370183 0%, #00000C 100%); background-image:linear-gradient(180deg, #370183 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #370183 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#370183), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#370183; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #370183 Color code html values
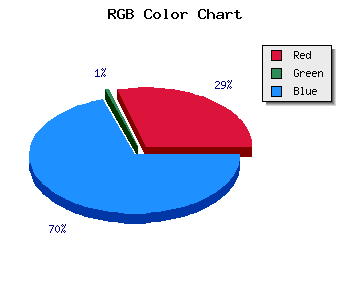
#370183 hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 0.39% green and 51.37% blue.
RGB percentage values corresponding to this are 55, 1, 131.
Html color #370183 has 0% cyan, 0% magenta, 0% yellow and 124% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #370183 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #370183 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #370183 Hex Color Conversion

|

|
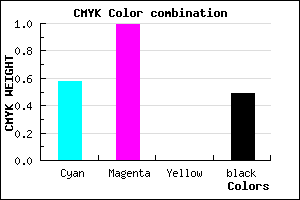
CMYK Css #370183 Color code combination mixer
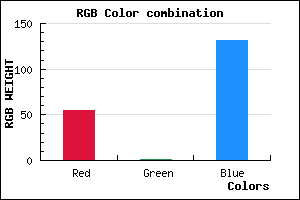
RGB Css #370183 Color Code Combination Mixer
Css #370183 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #370183 hex color
a{ color: #370183; }
css h1,h2,h3,h4,h5,h6 : #370183
h1,h2,h3,h4,h5,h6{ color: #370183;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,1,131 Text color with hexadecimal code
Text font color is Rgb (55,1,131)
color css codes
Luminosity of css #370183 hex color
- #0a0018 (655384) #0a0018
- #20014b (2097483) #20014b
- #36017d (3539325) #36017d
- #4c01b1 (4981169) #4c01b1
- #6102e2 (6357730) #6102e2
- #7b1bfd (8068093) #7b1bfd
- #974cfe (9915646) #974cfe
- #b580fe (11895038) #b580fe
- #d2b2fe (13808382) #d2b2fe
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #370183 (55,1,131) #370183
- #25007E (37,0,126) #25007E
- #130079 (19,0,121) #130079
- #010074 (1,0,116) #010074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
Color Shades of css #370183 hex color
Tints of css #370183 hex color
- Darker/lighter shades: Hex color values:
- #00004C (55,1,131) #00004C
- #491395 (73,19,149) #491395
- #5B25A7 (91,37,167) #5B25A7
- #6D37B9 (109,55,185) #6D37B9
- #7F49CB (127,73,203) #7F49CB
- #915BDD (145,91,221) #915BDD
- #A36DEF (163,109,239) #A36DEF
- #B57FFF (181,127,255) #B57FFF
- #C791FF (199,145,255) #C791FF
- #D9A3FF (217,163,255) #D9A3FF
- #EBB5FF (235,181,255) #EBB5FF
- #FDC7FF (253,199,255) #FDC7FF