Rgb 54,39,123 to Css #36277B Color code html values
Css 36277B Hex Color Code for rgb 54,39,123
Css Html color #36277B Hex color conversions, schemes, palette, combination, mixer, to rgb 54,39,123 colour codes.
Div Background-color : #36277B
.div{ background-color : #36277B; }
html #36277B color code
Text/Font color #36277B
.text{ color : #36277B; }
My text html color #36277B hex color code
Border html color #36277B hex color code
.border{ border:3px solid : #36277B; }
My div border color
Outline hex color #36277B
.outline{ outline:2px solid #36277B; }
My text outline color #36277B
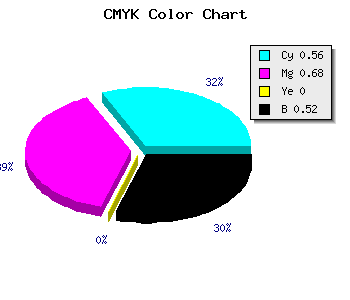
css #36277B Color code html chart

|

|
css Text shadow : #36277B color
.shadow{ text-shadow: 10px 10px 10px #36277B; }
My text shadow
Css box shadow : #36277B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#36277B; }
My box shadow
Css Gradient html color #36277B code
.gradient{ background-color:#36277B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#36277B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #36277B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #36277B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #36277B 0%, #00000C 100%); background-image:linear-gradient(180deg, #36277B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #36277B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#36277B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#36277B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #36277B Color code html values
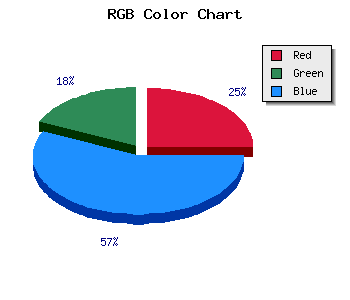
#36277B hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 15.29% green and 48.24% blue.
RGB percentage values corresponding to this are 54, 39, 123.
Html color #36277B has 0% cyan, 0% magenta, 0% yellow and 132% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #36277B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #36277B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #36277B Hex Color Conversion

|

|
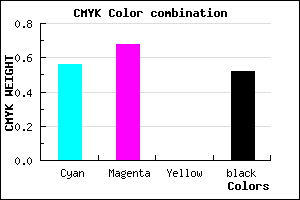
CMYK Css #36277B Color code combination mixer
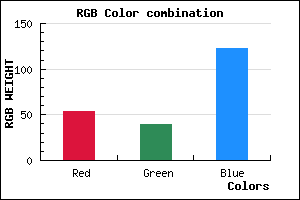
RGB Css #36277B Color Code Combination Mixer
Css #36277B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #36277B hex color
a{ color: #36277B; }
css h1,h2,h3,h4,h5,h6 : #36277B
h1,h2,h3,h4,h5,h6{ color: #36277B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,39,123 Text color with hexadecimal code
Text font color is Rgb (54,39,123)
color css codes
Luminosity of css #36277B hex color
- #080612 (525842) #080612
- #1a123a (1708602) #1a123a
- #2b1e60 (2825824) #2b1e60
- #3c2b87 (3943303) #3c2b87
- #4d37ad (5060525) #4d37ad
- #6750c8 (6770888) #6750c8
- #8876d4 (8943316) #8876d4
- #aa9ee0 (11181792) #aa9ee0
- #cbc4ec (13354220) #cbc4ec
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #36277B (54,39,123) #36277B
- #240E76 (36,14,118) #240E76
- #120071 (18,0,113) #120071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
Color Shades of css #36277B hex color
Tints of css #36277B hex color
- Darker/lighter shades: Hex color values:
- #000044 (54,39,123) #000044
- #48398D (72,57,141) #48398D
- #5A4B9F (90,75,159) #5A4B9F
- #6C5DB1 (108,93,177) #6C5DB1
- #7E6FC3 (126,111,195) #7E6FC3
- #9081D5 (144,129,213) #9081D5
- #A293E7 (162,147,231) #A293E7
- #B4A5F9 (180,165,249) #B4A5F9
- #C6B7FF (198,183,255) #C6B7FF
- #D8C9FF (216,201,255) #D8C9FF
- #EADBFF (234,219,255) #EADBFF
- #FCEDFF (252,237,255) #FCEDFF