Rgb 54,29,222 to Css #361DDE Color code html values
Css 361DDE Hex Color Code for rgb 54,29,222
Css Html color #361DDE Hex color conversions, schemes, palette, combination, mixer, to rgb 54,29,222 colour codes.
Div Background-color : #361DDE
.div{ background-color : #361DDE; }
html #361DDE color code
Text/Font color #361DDE
.text{ color : #361DDE; }
My text html color #361DDE hex color code
Border html color #361DDE hex color code
.border{ border:3px solid : #361DDE; }
My div border color
Outline hex color #361DDE
.outline{ outline:2px solid #361DDE; }
My text outline color #361DDE
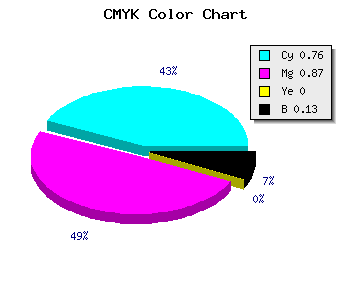
css #361DDE Color code html chart

|

|
css Text shadow : #361DDE color
.shadow{ text-shadow: 10px 10px 10px #361DDE; }
My text shadow
Css box shadow : #361DDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361DDE; }
My box shadow
Css Gradient html color #361DDE code
.gradient{ background-color:#361DDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361DDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361DDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361DDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361DDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #361DDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361DDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361DDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361DDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361DDE Color code html values
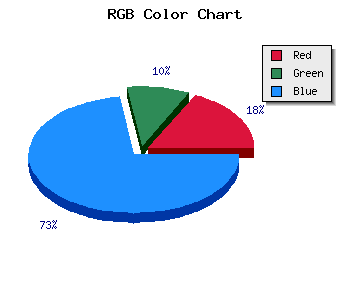
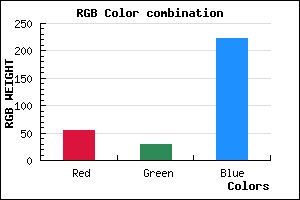
#361DDE hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 11.37% green and 87.06% blue.
RGB percentage values corresponding to this are 54, 29, 222.
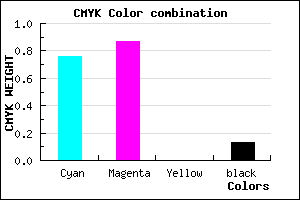
Html color #361DDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361DDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361DDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361DDE Hex Color Conversion

|

|
CMYK Css #361DDE Color code combination mixer
RGB Css #361DDE Color Code Combination Mixer
Css #361DDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361DDE hex color
a{ color: #361DDE; }
css h1,h2,h3,h4,h5,h6 : #361DDE
h1,h2,h3,h4,h5,h6{ color: #361DDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,29,222 Text color with hexadecimal code
Text font color is Rgb (54,29,222)
color css codes
Luminosity of css #361DDE hex color
- #050315 (328469) #050315
- #110943 (1116483) #110943
- #1c0f6f (1838959) #1c0f6f
- #28159d (2626973) #28159d
- #331aca (3349194) #331aca
- #4d34e4 (5059812) #4d34e4
- #7360ea (7561450) #7360ea
- #9c8ef0 (10260208) #9c8ef0
- #c2baf6 (12761846) #c2baf6
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #361DDE (54,29,222) #361DDE
- #2404D9 (36,4,217) #2404D9
- #1200D4 (18,0,212) #1200D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #361DDE hex color
Tints of css #361DDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (54,29,222) #0000A7
- #482FF0 (72,47,240) #482FF0
- #5A41FF (90,65,255) #5A41FF
- #6C53FF (108,83,255) #6C53FF
- #7E65FF (126,101,255) #7E65FF
- #9077FF (144,119,255) #9077FF
- #A289FF (162,137,255) #A289FF
- #B49BFF (180,155,255) #B49BFF
- #C6ADFF (198,173,255) #C6ADFF
- #D8BFFF (216,191,255) #D8BFFF
- #EAD1FF (234,209,255) #EAD1FF
- #FCE3FF (252,227,255) #FCE3FF