Rgb 54,28,206 to Css #361CCE Color code html values
Css 361CCE Hex Color Code for rgb 54,28,206
Css Html color #361CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 54,28,206 colour codes.
Div Background-color : #361CCE
.div{ background-color : #361CCE; }
html #361CCE color code
Text/Font color #361CCE
.text{ color : #361CCE; }
My text html color #361CCE hex color code
Border html color #361CCE hex color code
.border{ border:3px solid : #361CCE; }
My div border color
Outline hex color #361CCE
.outline{ outline:2px solid #361CCE; }
My text outline color #361CCE
css #361CCE Color code html chart

|

|
css Text shadow : #361CCE color
.shadow{ text-shadow: 10px 10px 10px #361CCE; }
My text shadow
Css box shadow : #361CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361CCE; }
My box shadow
Css Gradient html color #361CCE code
.gradient{ background-color:#361CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #361CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361CCE Color code html values
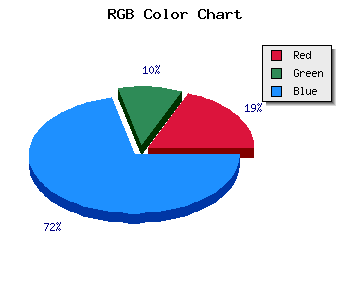
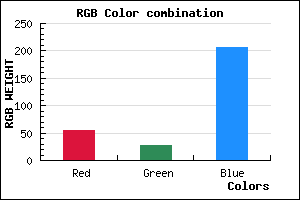
#361CCE hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 10.98% green and 80.78% blue.
RGB percentage values corresponding to this are 54, 28, 206.
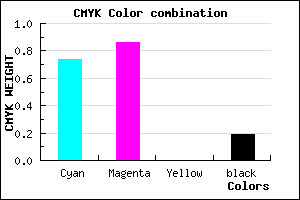
Html color #361CCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361CCE Hex Color Conversion

|

|
CMYK Css #361CCE Color code combination mixer
RGB Css #361CCE Color Code Combination Mixer
Css #361CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361CCE hex color
a{ color: #361CCE; }
css h1,h2,h3,h4,h5,h6 : #361CCE
h1,h2,h3,h4,h5,h6{ color: #361CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,28,206 Text color with hexadecimal code
Text font color is Rgb (54,28,206)
color css codes
Luminosity of css #361CCE hex color
- #050315 (328469) #050315
- #110943 (1116483) #110943
- #1d0f6f (1904495) #1d0f6f
- #28159d (2626973) #28159d
- #341bc9 (3414985) #341bc9
- #4d35e3 (5060067) #4d35e3
- #7461e9 (7627241) #7461e9
- #9c8ef0 (10260208) #9c8ef0
- #c3baf6 (12827382) #c3baf6
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #361CCE (54,28,206) #361CCE
- #2403C9 (36,3,201) #2403C9
- #1200C4 (18,0,196) #1200C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #361CCE hex color
Tints of css #361CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (54,28,206) #000097
- #482EE0 (72,46,224) #482EE0
- #5A40F2 (90,64,242) #5A40F2
- #6C52FF (108,82,255) #6C52FF
- #7E64FF (126,100,255) #7E64FF
- #9076FF (144,118,255) #9076FF
- #A288FF (162,136,255) #A288FF
- #B49AFF (180,154,255) #B49AFF
- #C6ACFF (198,172,255) #C6ACFF
- #D8BEFF (216,190,255) #D8BEFF
- #EAD0FF (234,208,255) #EAD0FF
- #FCE2FF (252,226,255) #FCE2FF