Rgb 52,18,171 to Css #3412AB Color code html values
Css 3412AB Hex Color Code for rgb 52,18,171
Css Html color #3412AB Hex color conversions, schemes, palette, combination, mixer, to rgb 52,18,171 colour codes.
Div Background-color : #3412AB
.div{ background-color : #3412AB; }
html #3412AB color code
Text/Font color #3412AB
.text{ color : #3412AB; }
My text html color #3412AB hex color code
Border html color #3412AB hex color code
.border{ border:3px solid : #3412AB; }
My div border color
Outline hex color #3412AB
.outline{ outline:2px solid #3412AB; }
My text outline color #3412AB
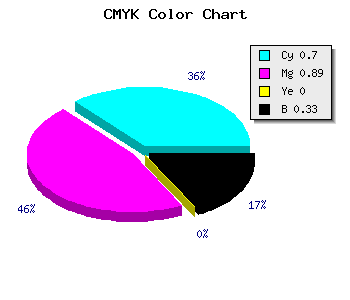
css #3412AB Color code html chart

|

|
css Text shadow : #3412AB color
.shadow{ text-shadow: 10px 10px 10px #3412AB; }
My text shadow
Css box shadow : #3412AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3412AB; }
My box shadow
Css Gradient html color #3412AB code
.gradient{ background-color:#3412AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3412AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3412AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3412AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3412AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #3412AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3412AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3412AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3412AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3412AB Color code html values
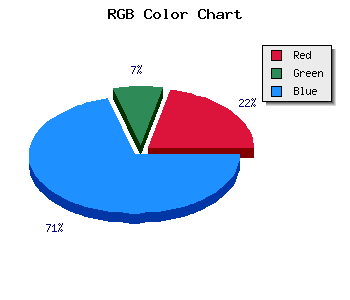
#3412AB hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 7.06% green and 67.06% blue.
RGB percentage values corresponding to this are 52, 18, 171.
Html color #3412AB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3412AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3412AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3412AB Hex Color Conversion

|

|
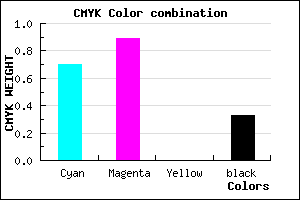
CMYK Css #3412AB Color code combination mixer
RGB Css #3412AB Color Code Combination Mixer
Css #3412AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3412AB hex color
a{ color: #3412AB; }
css h1,h2,h3,h4,h5,h6 : #3412AB
h1,h2,h3,h4,h5,h6{ color: #3412AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,18,171 Text color with hexadecimal code
Text font color is Rgb (52,18,171)
color css codes
Luminosity of css #3412AB hex color
- #060216 (393750) #060216
- #140745 (1312581) #140745
- #220c72 (2231410) #220c72
- #3011a1 (3150241) #3011a1
- #3d16ce (4003534) #3d16ce
- #562fe9 (5648361) #562fe9
- #7b5cee (8084718) #7b5cee
- #a18bf3 (10587123) #a18bf3
- #c6b8f8 (13023480) #c6b8f8
- #ece7fd (15525885) #ece7fd
- lighter/Darker shades: Hex values:
- #3412AB (52,18,171) #3412AB
- #2200A6 (34,0,166) #2200A6
- #1000A1 (16,0,161) #1000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #3412AB hex color
Tints of css #3412AB hex color
- Darker/lighter shades: Hex color values:
- #000074 (52,18,171) #000074
- #4624BD (70,36,189) #4624BD
- #5836CF (88,54,207) #5836CF
- #6A48E1 (106,72,225) #6A48E1
- #7C5AF3 (124,90,243) #7C5AF3
- #8E6CFF (142,108,255) #8E6CFF
- #A07EFF (160,126,255) #A07EFF
- #B290FF (178,144,255) #B290FF
- #C4A2FF (196,162,255) #C4A2FF
- #D6B4FF (214,180,255) #D6B4FF
- #E8C6FF (232,198,255) #E8C6FF
- #FAD8FF (250,216,255) #FAD8FF