Rgb 52,0,77 to Css #34004D Color code html values
Css 34004D Hex Color Code for rgb 52,0,77
Css Html color #34004D Hex color conversions, schemes, palette, combination, mixer, to rgb 52,0,77 colour codes.
Div Background-color : #34004D
.div{ background-color : #34004D; }
html #34004D color code
Text/Font color #34004D
.text{ color : #34004D; }
My text html color #34004D hex color code
Border html color #34004D hex color code
.border{ border:3px solid : #34004D; }
My div border color
Outline hex color #34004D
.outline{ outline:2px solid #34004D; }
My text outline color #34004D
css #34004D Color code html chart

|

|
css Text shadow : #34004D color
.shadow{ text-shadow: 10px 10px 10px #34004D; }
My text shadow
Css box shadow : #34004D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#34004D; }
My box shadow
Css Gradient html color #34004D code
.gradient{ background-color:#34004D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#34004D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #34004D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #34004D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #34004D 0%, #00000C 100%); background-image:linear-gradient(180deg, #34004D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #34004D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#34004D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#34004D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #34004D Color code html values
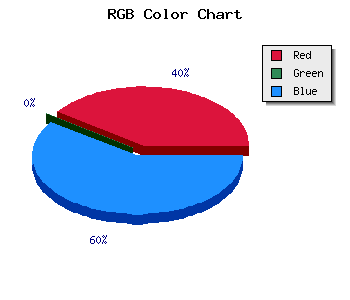
#34004D hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 0% green and 30.2% blue.
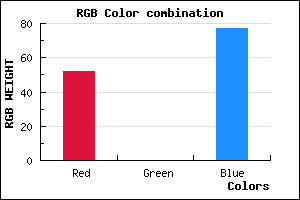
RGB percentage values corresponding to this are 52, 0, 77.
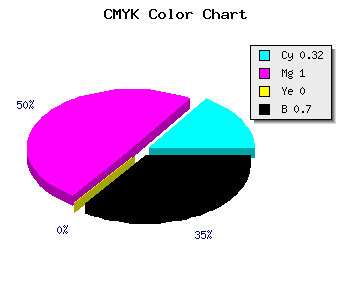
Html color #34004D has 0% cyan, 0% magenta, 0% yellow and 178% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #34004D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #34004D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #34004D Hex Color Conversion

|

|
CMYK Css #34004D Color code combination mixer
RGB Css #34004D Color Code Combination Mixer
Css #34004D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #34004D hex color
a{ color: #34004D; }
css h1,h2,h3,h4,h5,h6 : #34004D
h1,h2,h3,h4,h5,h6{ color: #34004D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,0,77 Text color with hexadecimal code
Text font color is Rgb (52,0,77)
color css codes
Luminosity of css #34004D hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #34004D (52,0,77) #34004D
- #220048 (34,0,72) #220048
- #100043 (16,0,67) #100043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
Color Shades of css #34004D hex color
Tints of css #34004D hex color
- Darker/lighter shades: Hex color values:
- #000016 (52,0,77) #000016
- #46125F (70,18,95) #46125F
- #582471 (88,36,113) #582471
- #6A3683 (106,54,131) #6A3683
- #7C4895 (124,72,149) #7C4895
- #8E5AA7 (142,90,167) #8E5AA7
- #A06CB9 (160,108,185) #A06CB9
- #B27ECB (178,126,203) #B27ECB
- #C490DD (196,144,221) #C490DD
- #D6A2EF (214,162,239) #D6A2EF
- #E8B4FF (232,180,255) #E8B4FF
- #FAC6FF (250,198,255) #FAC6FF