Rgb 51,22,109 to Css #33166D Color code html values
Css 33166D Hex Color Code for rgb 51,22,109
Css Html color #33166D Hex color conversions, schemes, palette, combination, mixer, to rgb 51,22,109 colour codes.
Div Background-color : #33166D
.div{ background-color : #33166D; }
html #33166D color code
Text/Font color #33166D
.text{ color : #33166D; }
My text html color #33166D hex color code
Border html color #33166D hex color code
.border{ border:3px solid : #33166D; }
My div border color
Outline hex color #33166D
.outline{ outline:2px solid #33166D; }
My text outline color #33166D
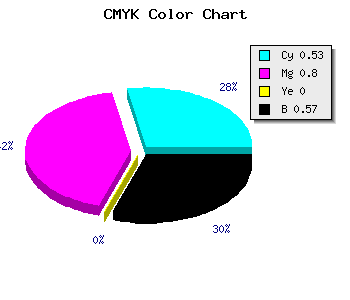
css #33166D Color code html chart

|

|
css Text shadow : #33166D color
.shadow{ text-shadow: 10px 10px 10px #33166D; }
My text shadow
Css box shadow : #33166D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#33166D; }
My box shadow
Css Gradient html color #33166D code
.gradient{ background-color:#33166D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#33166D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #33166D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #33166D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #33166D 0%, #00000C 100%); background-image:linear-gradient(180deg, #33166D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #33166D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#33166D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#33166D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #33166D Color code html values
#33166D hex color code has red green and blue "RGB color" in the proportion of 20% red, 8.63% green and 42.75% blue.
RGB percentage values corresponding to this are 51, 22, 109.
Html color #33166D has 0% cyan, 0% magenta, 0% yellow and 146% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #33166D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #33166D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #33166D Hex Color Conversion

|

|
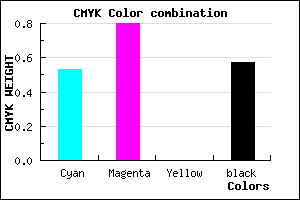
CMYK Css #33166D Color code combination mixer
RGB Css #33166D Color Code Combination Mixer
Css #33166D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #33166D hex color
a{ color: #33166D; }
css h1,h2,h3,h4,h5,h6 : #33166D
h1,h2,h3,h4,h5,h6{ color: #33166D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 51,22,109 Text color with hexadecimal code
Text font color is Rgb (51,22,109)
color css codes
Luminosity of css #33166D hex color
- #090414 (590868) #090414
- #1d0d3f (1903935) #1d0d3f
- #311569 (3216745) #311569
- #451e94 (4529812) #451e94
- #5826be (5777086) #5826be
- #7240d8 (7487704) #7240d8
- #9169e1 (9529825) #9169e1
- #b195e9 (11638249) #b195e9
- #cfbef2 (13614834) #cfbef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #33166D (51,22,109) #33166D
- #210068 (33,0,104) #210068
- #0F0063 (15,0,99) #0F0063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
Color Shades of css #33166D hex color
Tints of css #33166D hex color
- Darker/lighter shades: Hex color values:
- #000036 (51,22,109) #000036
- #45287F (69,40,127) #45287F
- #573A91 (87,58,145) #573A91
- #694CA3 (105,76,163) #694CA3
- #7B5EB5 (123,94,181) #7B5EB5
- #8D70C7 (141,112,199) #8D70C7
- #9F82D9 (159,130,217) #9F82D9
- #B194EB (177,148,235) #B194EB
- #C3A6FD (195,166,253) #C3A6FD
- #D5B8FF (213,184,255) #D5B8FF
- #E7CAFF (231,202,255) #E7CAFF
- #F9DCFF (249,220,255) #F9DCFF