Rgb 49,19,95 to Css #31135F Color code html values
Css 31135F Hex Color Code for rgb 49,19,95
Css Html color #31135F Hex color conversions, schemes, palette, combination, mixer, to rgb 49,19,95 colour codes.
Div Background-color : #31135F
.div{ background-color : #31135F; }
html #31135F color code
Text/Font color #31135F
.text{ color : #31135F; }
My text html color #31135F hex color code
Border html color #31135F hex color code
.border{ border:3px solid : #31135F; }
My div border color
Outline hex color #31135F
.outline{ outline:2px solid #31135F; }
My text outline color #31135F
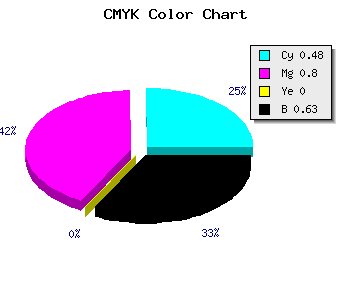
css #31135F Color code html chart

|

|
css Text shadow : #31135F color
.shadow{ text-shadow: 10px 10px 10px #31135F; }
My text shadow
Css box shadow : #31135F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#31135F; }
My box shadow
Css Gradient html color #31135F code
.gradient{ background-color:#31135F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#31135F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #31135F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #31135F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #31135F 0%, #00000C 100%); background-image:linear-gradient(180deg, #31135F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #31135F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#31135F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#31135F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #31135F Color code html values
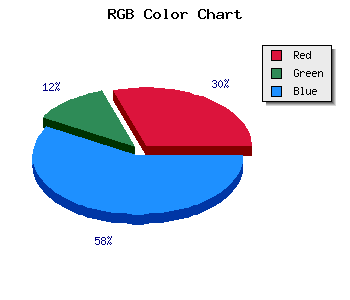
#31135F hex color code has red green and blue "RGB color" in the proportion of 19.22% red, 7.45% green and 37.25% blue.
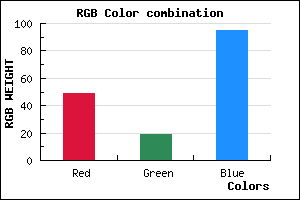
RGB percentage values corresponding to this are 49, 19, 95.
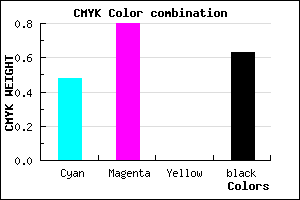
Html color #31135F has 0% cyan, 0% magenta, 0% yellow and 160% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #31135F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #31135F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #31135F Hex Color Conversion

|

|
CMYK Css #31135F Color code combination mixer
RGB Css #31135F Color Code Combination Mixer
Css #31135F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #31135F hex color
a{ color: #31135F; }
css h1,h2,h3,h4,h5,h6 : #31135F
h1,h2,h3,h4,h5,h6{ color: #31135F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 49,19,95 Text color with hexadecimal code
Text font color is Rgb (49,19,95)
color css codes
Luminosity of css #31135F hex color
- #0a0414 (656404) #0a0414
- #210d3f (2166079) #210d3f
- #371569 (3609961) #371569
- #4d1e94 (5054100) #4d1e94
- #6326be (6497982) #6326be
- #7d3fd9 (8208345) #7d3fd9
- #9969e1 (10054113) #9969e1
- #b694ea (11965674) #b694ea
- #d3bef2 (13876978) #d3bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #31135F (49,19,95) #31135F
- #1F005A (31,0,90) #1F005A
- #0D0055 (13,0,85) #0D0055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
Color Shades of css #31135F hex color
Tints of css #31135F hex color
- Darker/lighter shades: Hex color values:
- #000028 (49,19,95) #000028
- #432571 (67,37,113) #432571
- #553783 (85,55,131) #553783
- #674995 (103,73,149) #674995
- #795BA7 (121,91,167) #795BA7
- #8B6DB9 (139,109,185) #8B6DB9
- #9D7FCB (157,127,203) #9D7FCB
- #AF91DD (175,145,221) #AF91DD
- #C1A3EF (193,163,239) #C1A3EF
- #D3B5FF (211,181,255) #D3B5FF
- #E5C7FF (229,199,255) #E5C7FF
- #F7D9FF (247,217,255) #F7D9FF