Rgb 48,11,205 to Css #300BCD Color code html values
Css 300BCD Hex Color Code for rgb 48,11,205
Css Html color #300BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 48,11,205 colour codes.
Div Background-color : #300BCD
.div{ background-color : #300BCD; }
html #300BCD color code
Text/Font color #300BCD
.text{ color : #300BCD; }
My text html color #300BCD hex color code
Border html color #300BCD hex color code
.border{ border:3px solid : #300BCD; }
My div border color
Outline hex color #300BCD
.outline{ outline:2px solid #300BCD; }
My text outline color #300BCD
css #300BCD Color code html chart

|

|
css Text shadow : #300BCD color
.shadow{ text-shadow: 10px 10px 10px #300BCD; }
My text shadow
Css box shadow : #300BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#300BCD; }
My box shadow
Css Gradient html color #300BCD code
.gradient{ background-color:#300BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#300BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #300BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #300BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #300BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #300BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #300BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#300BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#300BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #300BCD Color code html values
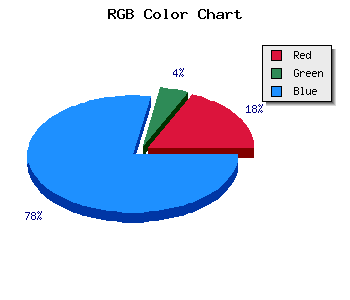
#300BCD hex color code has red green and blue "RGB color" in the proportion of 18.82% red, 4.31% green and 80.39% blue.
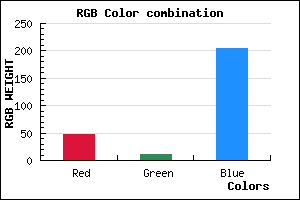
RGB percentage values corresponding to this are 48, 11, 205.
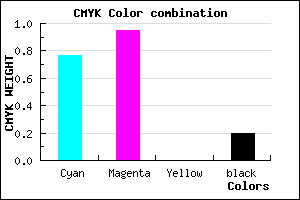
Html color #300BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #300BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #300BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #300BCD Hex Color Conversion

|

|
CMYK Css #300BCD Color code combination mixer
RGB Css #300BCD Color Code Combination Mixer
Css #300BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #300BCD hex color
a{ color: #300BCD; }
css h1,h2,h3,h4,h5,h6 : #300BCD
h1,h2,h3,h4,h5,h6{ color: #300BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 48,11,205 Text color with hexadecimal code
Text font color is Rgb (48,11,205)
color css codes
Luminosity of css #300BCD hex color
- #050117 (327959) #050117
- #110448 (1115208) #110448
- #1c0678 (1836664) #1c0678
- #2709a9 (2558377) #2709a9
- #320cd8 (3280088) #320cd8
- #4c25f3 (4990451) #4c25f3
- #7354f6 (7558390) #7354f6
- #9b86f8 (10192632) #9b86f8
- #c2b5fb (12760571) #c2b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #300BCD (48,11,205) #300BCD
- #1E00C8 (30,0,200) #1E00C8
- #0C00C3 (12,0,195) #0C00C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #300BCD hex color
Tints of css #300BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (48,11,205) #000096
- #421DDF (66,29,223) #421DDF
- #542FF1 (84,47,241) #542FF1
- #6641FF (102,65,255) #6641FF
- #7853FF (120,83,255) #7853FF
- #8A65FF (138,101,255) #8A65FF
- #9C77FF (156,119,255) #9C77FF
- #AE89FF (174,137,255) #AE89FF
- #C09BFF (192,155,255) #C09BFF
- #D2ADFF (210,173,255) #D2ADFF
- #E4BFFF (228,191,255) #E4BFFF
- #F6D1FF (246,209,255) #F6D1FF