Rgb 41,16,110 to Css #29106E Color code html values
Css 29106E Hex Color Code for rgb 41,16,110
Css Html color #29106E Hex color conversions, schemes, palette, combination, mixer, to rgb 41,16,110 colour codes.
Div Background-color : #29106E
.div{ background-color : #29106E; }
html #29106E color code
Text/Font color #29106E
.text{ color : #29106E; }
My text html color #29106E hex color code
Border html color #29106E hex color code
.border{ border:3px solid : #29106E; }
My div border color
Outline hex color #29106E
.outline{ outline:2px solid #29106E; }
My text outline color #29106E
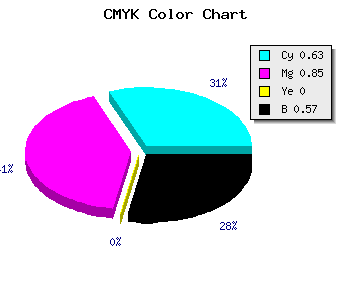
css #29106E Color code html chart

|

|
css Text shadow : #29106E color
.shadow{ text-shadow: 10px 10px 10px #29106E; }
My text shadow
Css box shadow : #29106E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#29106E; }
My box shadow
Css Gradient html color #29106E code
.gradient{ background-color:#29106E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#29106E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #29106E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #29106E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #29106E 0%, #00000C 100%); background-image:linear-gradient(180deg, #29106E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #29106E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#29106E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#29106E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #29106E Color code html values
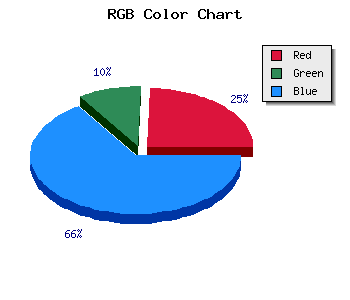
#29106E hex color code has red green and blue "RGB color" in the proportion of 16.08% red, 6.27% green and 43.14% blue.
RGB percentage values corresponding to this are 41, 16, 110.
Html color #29106E has 0% cyan, 0% magenta, 0% yellow and 145% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #29106E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #29106E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #29106E Hex Color Conversion

|

|
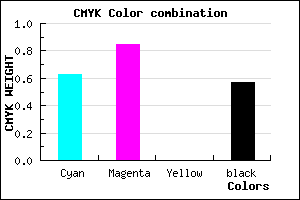
CMYK Css #29106E Color code combination mixer
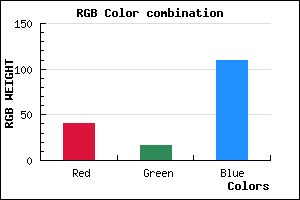
RGB Css #29106E Color Code Combination Mixer
Css #29106E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #29106E hex color
a{ color: #29106E; }
css h1,h2,h3,h4,h5,h6 : #29106E
h1,h2,h3,h4,h5,h6{ color: #29106E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 41,16,110 Text color with hexadecimal code
Text font color is Rgb (41,16,110)
color css codes
Luminosity of css #29106E hex color
- #080315 (525077) #080315
- #180a42 (1575490) #180a42
- #28106e (2625646) #28106e
- #39179b (3741595) #39179b
- #491dc7 (4791751) #491dc7
- #6336e2 (6502114) #6336e2
- #8562e8 (8741608) #8562e8
- #a88fef (11046895) #a88fef
- #cabbf5 (13286389) #cabbf5
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #29106E (41,16,110) #29106E
- #170069 (23,0,105) #170069
- #050064 (5,0,100) #050064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
Color Shades of css #29106E hex color
Tints of css #29106E hex color
- Darker/lighter shades: Hex color values:
- #000037 (41,16,110) #000037
- #3B2280 (59,34,128) #3B2280
- #4D3492 (77,52,146) #4D3492
- #5F46A4 (95,70,164) #5F46A4
- #7158B6 (113,88,182) #7158B6
- #836AC8 (131,106,200) #836AC8
- #957CDA (149,124,218) #957CDA
- #A78EEC (167,142,236) #A78EEC
- #B9A0FE (185,160,254) #B9A0FE
- #CBB2FF (203,178,255) #CBB2FF
- #DDC4FF (221,196,255) #DDC4FF
- #EFD6FF (239,214,255) #EFD6FF