Rgb 38,26,188 to Css #261ABC Color code html values
Css 261ABC Hex Color Code for rgb 38,26,188
Css Html color #261ABC Hex color conversions, schemes, palette, combination, mixer, to rgb 38,26,188 colour codes.
Div Background-color : #261ABC
.div{ background-color : #261ABC; }
html #261ABC color code
Text/Font color #261ABC
.text{ color : #261ABC; }
My text html color #261ABC hex color code
Border html color #261ABC hex color code
.border{ border:3px solid : #261ABC; }
My div border color
Outline hex color #261ABC
.outline{ outline:2px solid #261ABC; }
My text outline color #261ABC
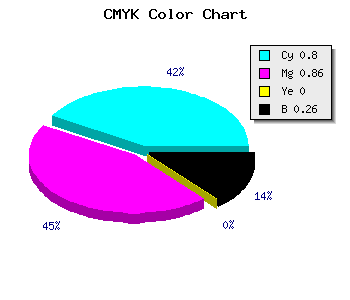
css #261ABC Color code html chart

|

|
css Text shadow : #261ABC color
.shadow{ text-shadow: 10px 10px 10px #261ABC; }
My text shadow
Css box shadow : #261ABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#261ABC; }
My box shadow
Css Gradient html color #261ABC code
.gradient{ background-color:#261ABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#261ABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #261ABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #261ABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #261ABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #261ABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #261ABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#261ABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#261ABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #261ABC Color code html values
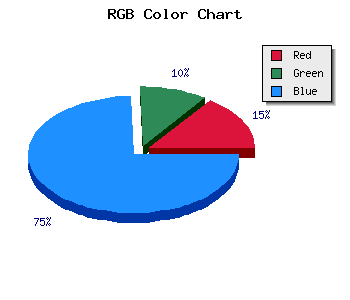
#261ABC hex color code has red green and blue "RGB color" in the proportion of 14.9% red, 10.2% green and 73.73% blue.
RGB percentage values corresponding to this are 38, 26, 188.
Html color #261ABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #261ABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #261ABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #261ABC Hex Color Conversion

|

|
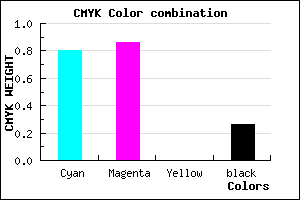
CMYK Css #261ABC Color code combination mixer
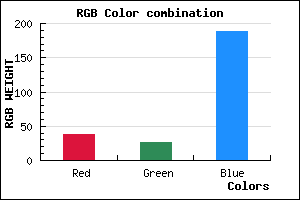
RGB Css #261ABC Color Code Combination Mixer
Css #261ABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #261ABC hex color
a{ color: #261ABC; }
css h1,h2,h3,h4,h5,h6 : #261ABC
h1,h2,h3,h4,h5,h6{ color: #261ABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 38,26,188 Text color with hexadecimal code
Text font color is Rgb (38,26,188)
color css codes
Luminosity of css #261ABC hex color
- #040315 (262933) #040315
- #0d0943 (854339) #0d0943
- #160f6f (1445743) #160f6f
- #1f169c (2037404) #1f169c
- #281cc8 (2628808) #281cc8
- #4135e3 (4273635) #4135e3
- #6a61e9 (6971881) #6a61e9
- #958fef (9801711) #958fef
- #bfbaf6 (12565238) #bfbaf6
- #eae8fc (15395068) #eae8fc
- lighter/Darker shades: Hex values:
- #261ABC (38,26,188) #261ABC
- #1401B7 (20,1,183) #1401B7
- #0200B2 (2,0,178) #0200B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #261ABC hex color
Tints of css #261ABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (38,26,188) #000085
- #382CCE (56,44,206) #382CCE
- #4A3EE0 (74,62,224) #4A3EE0
- #5C50F2 (92,80,242) #5C50F2
- #6E62FF (110,98,255) #6E62FF
- #8074FF (128,116,255) #8074FF
- #9286FF (146,134,255) #9286FF
- #A498FF (164,152,255) #A498FF
- #B6AAFF (182,170,255) #B6AAFF
- #C8BCFF (200,188,255) #C8BCFF
- #DACEFF (218,206,255) #DACEFF
- #ECE0FF (236,224,255) #ECE0FF