Rgb 37,16,158 to Css #25109E Color code html values
Css 25109E Hex Color Code for rgb 37,16,158
Css Html color #25109E Hex color conversions, schemes, palette, combination, mixer, to rgb 37,16,158 colour codes.
Div Background-color : #25109E
.div{ background-color : #25109E; }
html #25109E color code
Text/Font color #25109E
.text{ color : #25109E; }
My text html color #25109E hex color code
Border html color #25109E hex color code
.border{ border:3px solid : #25109E; }
My div border color
Outline hex color #25109E
.outline{ outline:2px solid #25109E; }
My text outline color #25109E
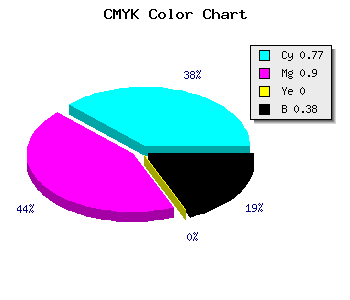
css #25109E Color code html chart

|

|
css Text shadow : #25109E color
.shadow{ text-shadow: 10px 10px 10px #25109E; }
My text shadow
Css box shadow : #25109E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#25109E; }
My box shadow
Css Gradient html color #25109E code
.gradient{ background-color:#25109E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#25109E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #25109E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #25109E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #25109E 0%, #00000C 100%); background-image:linear-gradient(180deg, #25109E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #25109E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#25109E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#25109E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #25109E Color code html values
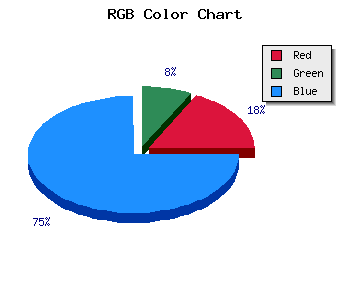
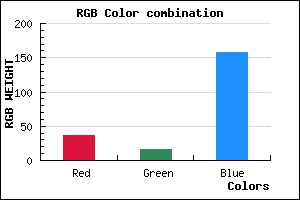
#25109E hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 6.27% green and 61.96% blue.
RGB percentage values corresponding to this are 37, 16, 158.
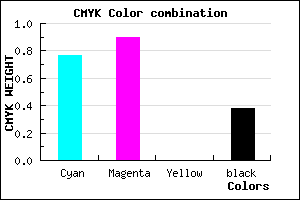
Html color #25109E has 0% cyan, 0% magenta, 0% yellow and 97% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #25109E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #25109E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #25109E Hex Color Conversion

|

|
CMYK Css #25109E Color code combination mixer
RGB Css #25109E Color Code Combination Mixer
Css #25109E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #25109E hex color
a{ color: #25109E; }
css h1,h2,h3,h4,h5,h6 : #25109E
h1,h2,h3,h4,h5,h6{ color: #25109E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,16,158 Text color with hexadecimal code
Text font color is Rgb (37,16,158)
color css codes
Luminosity of css #25109E hex color
- #050216 (328214) #050216
- #100745 (1050437) #100745
- #1a0c72 (1707122) #1a0c72
- #2510a2 (2429090) #2510a2
- #2f15cf (3085775) #2f15cf
- #492eea (4796138) #492eea
- #705cee (7363822) #705cee
- #9a8bf3 (10128371) #9a8bf3
- #c1b8f8 (12695800) #c1b8f8
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #25109E (37,16,158) #25109E
- #130099 (19,0,153) #130099
- #010094 (1,0,148) #010094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
Color Shades of css #25109E hex color
Tints of css #25109E hex color
- Darker/lighter shades: Hex color values:
- #000067 (37,16,158) #000067
- #3722B0 (55,34,176) #3722B0
- #4934C2 (73,52,194) #4934C2
- #5B46D4 (91,70,212) #5B46D4
- #6D58E6 (109,88,230) #6D58E6
- #7F6AF8 (127,106,248) #7F6AF8
- #917CFF (145,124,255) #917CFF
- #A38EFF (163,142,255) #A38EFF
- #B5A0FF (181,160,255) #B5A0FF
- #C7B2FF (199,178,255) #C7B2FF
- #D9C4FF (217,196,255) #D9C4FF
- #EBD6FF (235,214,255) #EBD6FF