Rgb 36,17,151 to Css #241197 Color code html values
Css 241197 Hex Color Code for rgb 36,17,151
Css Html color #241197 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,17,151 colour codes.
Div Background-color : #241197
.div{ background-color : #241197; }
html #241197 color code
Text/Font color #241197
.text{ color : #241197; }
My text html color #241197 hex color code
Border html color #241197 hex color code
.border{ border:3px solid : #241197; }
My div border color
Outline hex color #241197
.outline{ outline:2px solid #241197; }
My text outline color #241197
css #241197 Color code html chart

|

|
css Text shadow : #241197 color
.shadow{ text-shadow: 10px 10px 10px #241197; }
My text shadow
Css box shadow : #241197 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#241197; }
My box shadow
Css Gradient html color #241197 code
.gradient{ background-color:#241197; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#241197, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #241197 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #241197 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #241197 0%, #00000C 100%); background-image:linear-gradient(180deg, #241197 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #241197 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#241197), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#241197; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #241197 Color code html values
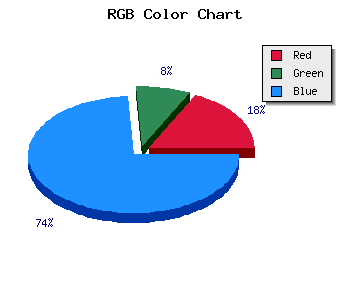
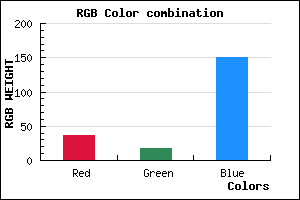
#241197 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 6.67% green and 59.22% blue.
RGB percentage values corresponding to this are 36, 17, 151.
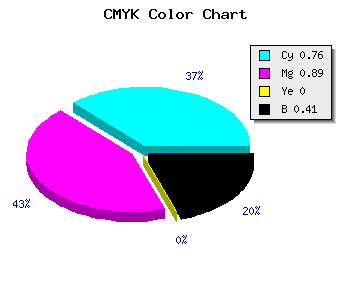
Html color #241197 has 0% cyan, 0% magenta, 0% yellow and 104% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #241197 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #241197 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #241197 Hex Color Conversion

|

|
CMYK Css #241197 Color code combination mixer
RGB Css #241197 Color Code Combination Mixer
Css #241197 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #241197 hex color
a{ color: #241197; }
css h1,h2,h3,h4,h5,h6 : #241197
h1,h2,h3,h4,h5,h6{ color: #241197;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,17,151 Text color with hexadecimal code
Text font color is Rgb (36,17,151)
color css codes
Luminosity of css #241197 hex color
- #050216 (328214) #050216
- #100844 (1050692) #100844
- #1b0d71 (1772913) #1b0d71
- #2612a0 (2495136) #2612a0
- #3117cd (3217357) #3117cd
- #4a30e8 (4862184) #4a30e8
- #725ded (7495149) #725ded
- #9a8cf2 (10128626) #9a8cf2
- #c2b9f7 (12761591) #c2b9f7
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #241197 (36,17,151) #241197
- #120092 (18,0,146) #120092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
Color Shades of css #241197 hex color
Tints of css #241197 hex color
- Darker/lighter shades: Hex color values:
- #000060 (36,17,151) #000060
- #3623A9 (54,35,169) #3623A9
- #4835BB (72,53,187) #4835BB
- #5A47CD (90,71,205) #5A47CD
- #6C59DF (108,89,223) #6C59DF
- #7E6BF1 (126,107,241) #7E6BF1
- #907DFF (144,125,255) #907DFF
- #A28FFF (162,143,255) #A28FFF
- #B4A1FF (180,161,255) #B4A1FF
- #C6B3FF (198,179,255) #C6B3FF
- #D8C5FF (216,197,255) #D8C5FF
- #EAD7FF (234,215,255) #EAD7FF