Rgb 35,1,77 to Css #23014D Color code html values
Css 23014D Hex Color Code for rgb 35,1,77
Css Html color #23014D Hex color conversions, schemes, palette, combination, mixer, to rgb 35,1,77 colour codes.
Div Background-color : #23014D
.div{ background-color : #23014D; }
html #23014D color code
Text/Font color #23014D
.text{ color : #23014D; }
My text html color #23014D hex color code
Border html color #23014D hex color code
.border{ border:3px solid : #23014D; }
My div border color
Outline hex color #23014D
.outline{ outline:2px solid #23014D; }
My text outline color #23014D
css #23014D Color code html chart

|

|
css Text shadow : #23014D color
.shadow{ text-shadow: 10px 10px 10px #23014D; }
My text shadow
Css box shadow : #23014D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#23014D; }
My box shadow
Css Gradient html color #23014D code
.gradient{ background-color:#23014D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#23014D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #23014D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #23014D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #23014D 0%, #00000C 100%); background-image:linear-gradient(180deg, #23014D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #23014D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#23014D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#23014D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #23014D Color code html values
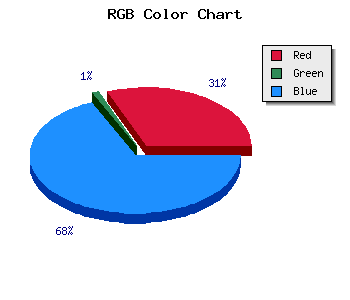
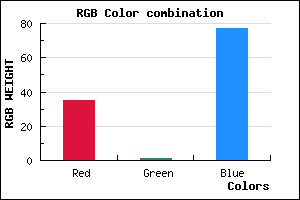
#23014D hex color code has red green and blue "RGB color" in the proportion of 13.73% red, 0.39% green and 30.2% blue.
RGB percentage values corresponding to this are 35, 1, 77.
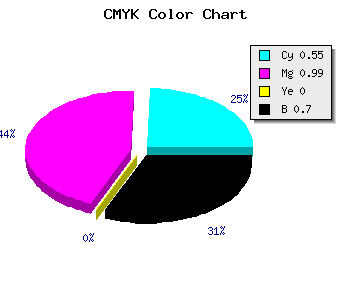
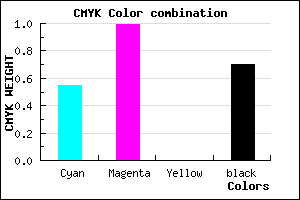
Html color #23014D has 0% cyan, 0% magenta, 0% yellow and 178% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #23014D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #23014D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #23014D Hex Color Conversion

|

|
CMYK Css #23014D Color code combination mixer
RGB Css #23014D Color Code Combination Mixer
Css #23014D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #23014D hex color
a{ color: #23014D; }
css h1,h2,h3,h4,h5,h6 : #23014D
h1,h2,h3,h4,h5,h6{ color: #23014D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 35,1,77 Text color with hexadecimal code
Text font color is Rgb (35,1,77)
color css codes
Luminosity of css #23014D hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #39027c (3736188) #39027c
- #5002b0 (5243568) #5002b0
- #6603e1 (6685665) #6603e1
- #801cfc (8396028) #801cfc
- #9c4dfd (10243581) #9c4dfd
- #b881fd (12091901) #b881fd
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #23014D (35,1,77) #23014D
- #110048 (17,0,72) #110048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
Color Shades of css #23014D hex color
Tints of css #23014D hex color
- Darker/lighter shades: Hex color values:
- #000016 (35,1,77) #000016
- #35135F (53,19,95) #35135F
- #472571 (71,37,113) #472571
- #593783 (89,55,131) #593783
- #6B4995 (107,73,149) #6B4995
- #7D5BA7 (125,91,167) #7D5BA7
- #8F6DB9 (143,109,185) #8F6DB9
- #A17FCB (161,127,203) #A17FCB
- #B391DD (179,145,221) #B391DD
- #C5A3EF (197,163,239) #C5A3EF
- #D7B5FF (215,181,255) #D7B5FF
- #E9C7FF (233,199,255) #E9C7FF