Rgb 255,186,236 to Css #FFBAEC Color code html values
Css FFBAEC Hex Color Code for rgb 255,186,236
Css Html color #FFBAEC Hex color conversions, schemes, palette, combination, mixer, to rgb 255,186,236 colour codes.
Div Background-color : #FFBAEC
.div{ background-color : #FFBAEC; }
html #FFBAEC color code
Text/Font color #FFBAEC
.text{ color : #FFBAEC; }
My text html color #FFBAEC hex color code
Border html color #FFBAEC hex color code
.border{ border:3px solid : #FFBAEC; }
My div border color
Outline hex color #FFBAEC
.outline{ outline:2px solid #FFBAEC; }
My text outline color #FFBAEC
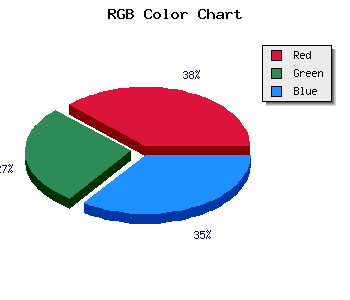
css #FFBAEC Color code html chart

|

|
css Text shadow : #FFBAEC color
.shadow{ text-shadow: 10px 10px 10px #FFBAEC; }
My text shadow
Css box shadow : #FFBAEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFBAEC; }
My box shadow
Css Gradient html color #FFBAEC code
.gradient{ background-color:#FFBAEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFBAEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFBAEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFBAEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFBAEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFBAEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFBAEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFBAEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFBAEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFBAEC Color code html values
#FFBAEC hex color code has red green and blue "RGB color" in the proportion of 100% red, 72.94% green and 92.55% blue.
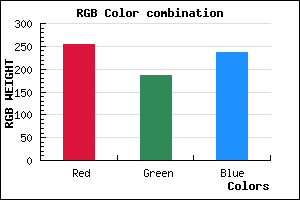
RGB percentage values corresponding to this are 255, 186, 236.
Html color #FFBAEC has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFBAEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFBAEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFBAEC Hex Color Conversion

|

|
CMYK Css #FFBAEC Color code combination mixer
RGB Css #FFBAEC Color Code Combination Mixer
Css #FFBAEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFBAEC hex color
a{ color: #FFBAEC; }
css h1,h2,h3,h4,h5,h6 : #FFBAEC
h1,h2,h3,h4,h5,h6{ color: #FFBAEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,186,236 Text color with hexadecimal code
Text font color is Rgb (255,186,236)
color css codes
Luminosity of css #FFBAEC hex color
- #180011 (1572881) #180011
- #4c0036 (4980790) #4c0036
- #7e0059 (8257625) #7e0059
- #b2007e (11665534) #b2007e
- #e400a1 (14942369) #e400a1
- #ff19bb (16718267) #ff19bb
- #ff4bca (16731082) #ff4bca
- #ff7fd9 (16744409) #ff7fd9
- #ffb1e8 (16757224) #ffb1e8
- #ffe5f7 (16770551) #ffe5f7
- lighter/Darker shades: Hex values:
- #FFBAEC (255,186,236) #FFBAEC
- #EDA1E7 (237,161,231) #EDA1E7
- #DB88E2 (219,136,226) #DB88E2
- #C96FDD (201,111,221) #C96FDD
- #B756D8 (183,86,216) #B756D8
- #A53DD3 (165,61,211) #A53DD3
- #9324CE (147,36,206) #9324CE
- #810BC9 (129,11,201) #810BC9
- #6F00C4 (111,0,196) #6F00C4
- #5D00BF (93,0,191) #5D00BF
- #4B00BA (75,0,186) #4B00BA
- #3900B5 (57,0,181) #3900B5
Color Shades of css #FFBAEC hex color
Tints of css #FFBAEC hex color
- Darker/lighter shades: Hex color values:
- #3900B5 (255,186,236) #3900B5
- #FFCCFE (255,204,254) #FFCCFE
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF