Rgb 254,231,252 to Css #FEE7FC Color code html values
Css FEE7FC Hex Color Code for rgb 254,231,252
Css Html color #FEE7FC Hex color conversions, schemes, palette, combination, mixer, to rgb 254,231,252 colour codes.
Div Background-color : #FEE7FC
.div{ background-color : #FEE7FC; }
html #FEE7FC color code
Text/Font color #FEE7FC
.text{ color : #FEE7FC; }
My text html color #FEE7FC hex color code
Border html color #FEE7FC hex color code
.border{ border:3px solid : #FEE7FC; }
My div border color
Outline hex color #FEE7FC
.outline{ outline:2px solid #FEE7FC; }
My text outline color #FEE7FC
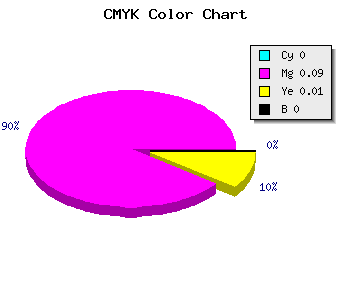
css #FEE7FC Color code html chart

|

|
css Text shadow : #FEE7FC color
.shadow{ text-shadow: 10px 10px 10px #FEE7FC; }
My text shadow
Css box shadow : #FEE7FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEE7FC; }
My box shadow
Css Gradient html color #FEE7FC code
.gradient{ background-color:#FEE7FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEE7FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEE7FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEE7FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEE7FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEE7FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEE7FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEE7FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEE7FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEE7FC Color code html values
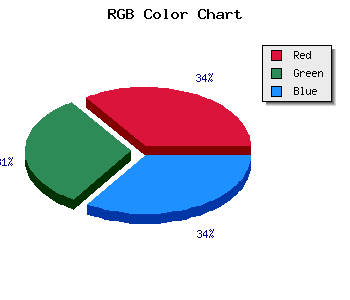
#FEE7FC hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 90.59% green and 98.82% blue.
RGB percentage values corresponding to this are 254, 231, 252.
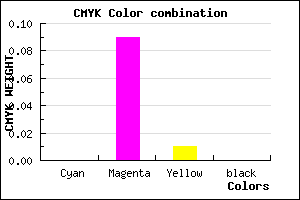
Html color #FEE7FC has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEE7FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEE7FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEE7FC Hex Color Conversion

|

|
CMYK Css #FEE7FC Color code combination mixer
RGB Css #FEE7FC Color Code Combination Mixer
Css #FEE7FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEE7FC hex color
a{ color: #FEE7FC; }
css h1,h2,h3,h4,h5,h6 : #FEE7FC
h1,h2,h3,h4,h5,h6{ color: #FEE7FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,231,252 Text color with hexadecimal code
Text font color is Rgb (254,231,252)
color css codes
Luminosity of css #FEE7FC hex color
- #170115 (1507605) #170115
- #490342 (4784962) #490342
- #79056d (7931245) #79056d
- #ab079a (11208602) #ab079a
- #db09c5 (14354885) #db09c5
- #f622e0 (16130784) #f622e0
- #f852e6 (16274150) #f852e6
- #fa84ed (16418029) #fa84ed
- #fcb4f4 (16561396) #fcb4f4
- #fee6fb (16705275) #fee6fb
- lighter/Darker shades: Hex values:
- #FEE7FC (254,231,252) #FEE7FC
- #ECCEF7 (236,206,247) #ECCEF7
- #DAB5F2 (218,181,242) #DAB5F2
- #C89CED (200,156,237) #C89CED
- #B683E8 (182,131,232) #B683E8
- #A46AE3 (164,106,227) #A46AE3
- #9251DE (146,81,222) #9251DE
- #8038D9 (128,56,217) #8038D9
- #6E1FD4 (110,31,212) #6E1FD4
- #5C06CF (92,6,207) #5C06CF
- #4A00CA (74,0,202) #4A00CA
- #3800C5 (56,0,197) #3800C5
Color Shades of css #FEE7FC hex color
Tints of css #FEE7FC hex color
- Darker/lighter shades: Hex color values:
- #3800C5 (254,231,252) #3800C5
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF