Rgb 253,250,250 to Css #FDFAFA Color code html values
Css FDFAFA Hex Color Code for rgb 253,250,250
Css Html color #FDFAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 253,250,250 colour codes.
Div Background-color : #FDFAFA
.div{ background-color : #FDFAFA; }
html #FDFAFA color code
Text/Font color #FDFAFA
.text{ color : #FDFAFA; }
My text html color #FDFAFA hex color code
Border html color #FDFAFA hex color code
.border{ border:3px solid : #FDFAFA; }
My div border color
Outline hex color #FDFAFA
.outline{ outline:2px solid #FDFAFA; }
My text outline color #FDFAFA
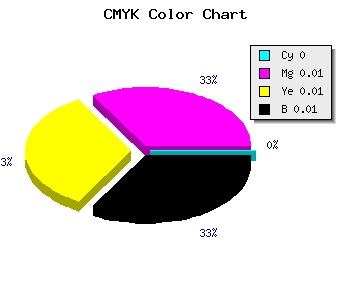
css #FDFAFA Color code html chart

|

|
css Text shadow : #FDFAFA color
.shadow{ text-shadow: 10px 10px 10px #FDFAFA; }
My text shadow
Css box shadow : #FDFAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDFAFA; }
My box shadow
Css Gradient html color #FDFAFA code
.gradient{ background-color:#FDFAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDFAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDFAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDFAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDFAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDFAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDFAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDFAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDFAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDFAFA Color code html values
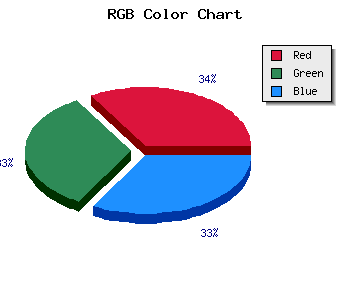
#FDFAFA hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 98.04% green and 98.04% blue.
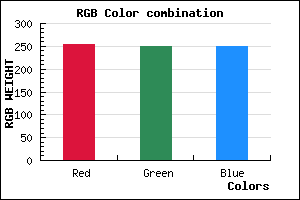
RGB percentage values corresponding to this are 253, 250, 250.
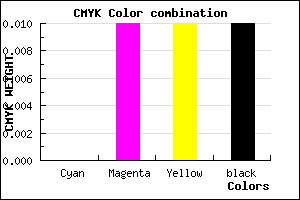
Html color #FDFAFA has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDFAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDFAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDFAFA Hex Color Conversion

|

|
CMYK Css #FDFAFA Color code combination mixer
RGB Css #FDFAFA Color Code Combination Mixer
Css #FDFAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDFAFA hex color
a{ color: #FDFAFA; }
css h1,h2,h3,h4,h5,h6 : #FDFAFA
h1,h2,h3,h4,h5,h6{ color: #FDFAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,250,250 Text color with hexadecimal code
Text font color is Rgb (253,250,250)
color css codes
Luminosity of css #FDFAFA hex color
- #110707 (1115911) #110707
- #361616 (3544598) #361616
- #5a2424 (5907492) #5a2424
- #7f3333 (8336179) #7f3333
- #a34141 (10699073) #a34141
- #bd5b5b (12409691) #bd5b5b
- #cb7f7f (13336447) #cb7f7f
- #daa4a4 (14328996) #daa4a4
- #e9c7c7 (15321031) #e9c7c7
- #f8ecec (16313580) #f8ecec
- lighter/Darker shades: Hex values:
- #FDFAFA (253,250,250) #FDFAFA
- #EBE1F5 (235,225,245) #EBE1F5
- #D9C8F0 (217,200,240) #D9C8F0
- #C7AFEB (199,175,235) #C7AFEB
- #B596E6 (181,150,230) #B596E6
- #A37DE1 (163,125,225) #A37DE1
- #9164DC (145,100,220) #9164DC
- #7F4BD7 (127,75,215) #7F4BD7
- #6D32D2 (109,50,210) #6D32D2
- #5B19CD (91,25,205) #5B19CD
- #4900C8 (73,0,200) #4900C8
- #3700C3 (55,0,195) #3700C3
Color Shades of css #FDFAFA hex color
Tints of css #FDFAFA hex color
- Darker/lighter shades: Hex color values:
- #3700C3 (253,250,250) #3700C3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF