Rgb 253,221,255 to Css #FDDDFF Color code html values
Css FDDDFF Hex Color Code for rgb 253,221,255
Css Html color #FDDDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,221,255 colour codes.
Div Background-color : #FDDDFF
.div{ background-color : #FDDDFF; }
html #FDDDFF color code
Text/Font color #FDDDFF
.text{ color : #FDDDFF; }
My text html color #FDDDFF hex color code
Border html color #FDDDFF hex color code
.border{ border:3px solid : #FDDDFF; }
My div border color
Outline hex color #FDDDFF
.outline{ outline:2px solid #FDDDFF; }
My text outline color #FDDDFF
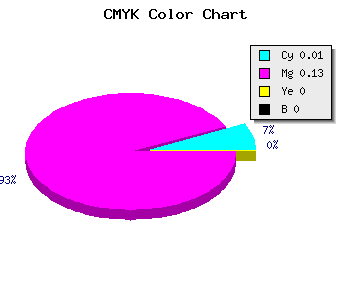
css #FDDDFF Color code html chart

|

|
css Text shadow : #FDDDFF color
.shadow{ text-shadow: 10px 10px 10px #FDDDFF; }
My text shadow
Css box shadow : #FDDDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDDDFF; }
My box shadow
Css Gradient html color #FDDDFF code
.gradient{ background-color:#FDDDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDDDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDDDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDDDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDDDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDDDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDDDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDDDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDDDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDDDFF Color code html values
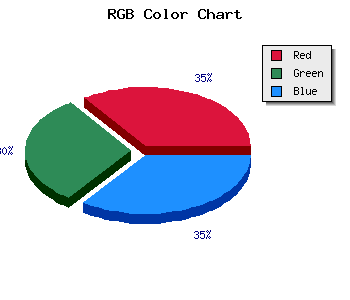
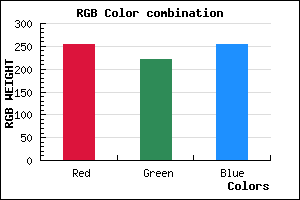
#FDDDFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 86.67% green and 100% blue.
RGB percentage values corresponding to this are 253, 221, 255.
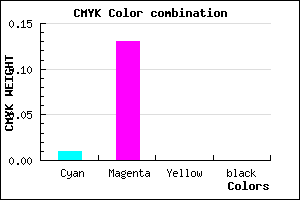
Html color #FDDDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDDDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDDDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDDDFF Hex Color Conversion

|

|
CMYK Css #FDDDFF Color code combination mixer
RGB Css #FDDDFF Color Code Combination Mixer
Css #FDDDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDDDFF hex color
a{ color: #FDDDFF; }
css h1,h2,h3,h4,h5,h6 : #FDDDFF
h1,h2,h3,h4,h5,h6{ color: #FDDDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,221,255 Text color with hexadecimal code
Text font color is Rgb (253,221,255)
color css codes
Luminosity of css #FDDDFF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FDDDFF (253,221,255) #FDDDFF
- #EBC4FA (235,196,250) #EBC4FA
- #D9ABF5 (217,171,245) #D9ABF5
- #C792F0 (199,146,240) #C792F0
- #B579EB (181,121,235) #B579EB
- #A360E6 (163,96,230) #A360E6
- #9147E1 (145,71,225) #9147E1
- #7F2EDC (127,46,220) #7F2EDC
- #6D15D7 (109,21,215) #6D15D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDDDFF hex color
Tints of css #FDDDFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,221,255) #3700C8
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF