Rgb 252,220,220 to Css #FCDCDC Color code html values
Css FCDCDC Hex Color Code for rgb 252,220,220
Css Html color #FCDCDC Hex color conversions, schemes, palette, combination, mixer, to rgb 252,220,220 colour codes.
Div Background-color : #FCDCDC
.div{ background-color : #FCDCDC; }
html #FCDCDC color code
Text/Font color #FCDCDC
.text{ color : #FCDCDC; }
My text html color #FCDCDC hex color code
Border html color #FCDCDC hex color code
.border{ border:3px solid : #FCDCDC; }
My div border color
Outline hex color #FCDCDC
.outline{ outline:2px solid #FCDCDC; }
My text outline color #FCDCDC
css #FCDCDC Color code html chart

|

|
css Text shadow : #FCDCDC color
.shadow{ text-shadow: 10px 10px 10px #FCDCDC; }
My text shadow
Css box shadow : #FCDCDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCDCDC; }
My box shadow
Css Gradient html color #FCDCDC code
.gradient{ background-color:#FCDCDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCDCDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCDCDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCDCDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCDCDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCDCDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCDCDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCDCDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCDCDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCDCDC Color code html values
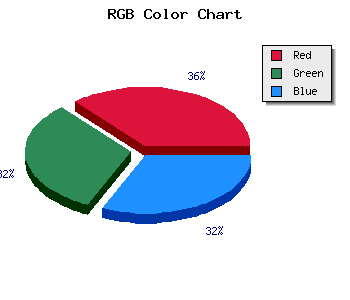
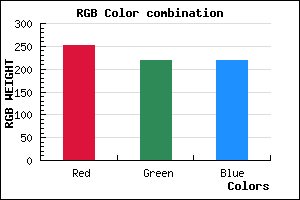
#FCDCDC hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 86.27% green and 86.27% blue.
RGB percentage values corresponding to this are 252, 220, 220.
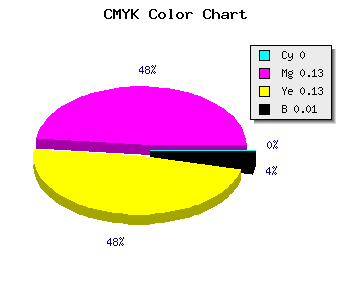
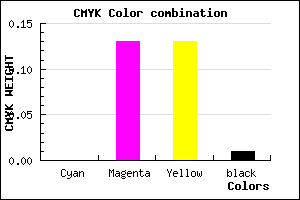
Html color #FCDCDC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCDCDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCDCDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCDCDC Hex Color Conversion

|

|
CMYK Css #FCDCDC Color code combination mixer
RGB Css #FCDCDC Color Code Combination Mixer
Css #FCDCDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCDCDC hex color
a{ color: #FCDCDC; }
css h1,h2,h3,h4,h5,h6 : #FCDCDC
h1,h2,h3,h4,h5,h6{ color: #FCDCDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,220,220 Text color with hexadecimal code
Text font color is Rgb (252,220,220)
color css codes
Luminosity of css #FCDCDC hex color
- #160202 (1442306) #160202
- #460606 (4589062) #460606
- #740a0a (7604746) #740a0a
- #a40e0e (10751502) #a40e0e
- #d21212 (13767186) #d21212
- #ed2b2b (15543083) #ed2b2b
- #f15959 (15817049) #f15959
- #f58989 (16091529) #f58989
- #f9b7b7 (16365495) #f9b7b7
- #fde7e7 (16639975) #fde7e7
- lighter/Darker shades: Hex values:
- #FCDCDC (252,220,220) #FCDCDC
- #EAC3D7 (234,195,215) #EAC3D7
- #D8AAD2 (216,170,210) #D8AAD2
- #C691CD (198,145,205) #C691CD
- #B478C8 (180,120,200) #B478C8
- #A25FC3 (162,95,195) #A25FC3
- #9046BE (144,70,190) #9046BE
- #7E2DB9 (126,45,185) #7E2DB9
- #6C14B4 (108,20,180) #6C14B4
- #5A00AF (90,0,175) #5A00AF
- #4800AA (72,0,170) #4800AA
- #3600A5 (54,0,165) #3600A5
Color Shades of css #FCDCDC hex color
Tints of css #FCDCDC hex color
- Darker/lighter shades: Hex color values:
- #3600A5 (252,220,220) #3600A5
- #FFEEEE (255,238,238) #FFEEEE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF