Rgb 250,234,250 to Css #FAEAFA Color code html values
Css FAEAFA Hex Color Code for rgb 250,234,250
Css Html color #FAEAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 250,234,250 colour codes.
Div Background-color : #FAEAFA
.div{ background-color : #FAEAFA; }
html #FAEAFA color code
Text/Font color #FAEAFA
.text{ color : #FAEAFA; }
My text html color #FAEAFA hex color code
Border html color #FAEAFA hex color code
.border{ border:3px solid : #FAEAFA; }
My div border color
Outline hex color #FAEAFA
.outline{ outline:2px solid #FAEAFA; }
My text outline color #FAEAFA
css #FAEAFA Color code html chart

|

|
css Text shadow : #FAEAFA color
.shadow{ text-shadow: 10px 10px 10px #FAEAFA; }
My text shadow
Css box shadow : #FAEAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAEAFA; }
My box shadow
Css Gradient html color #FAEAFA code
.gradient{ background-color:#FAEAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAEAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAEAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAEAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAEAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAEAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAEAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAEAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAEAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAEAFA Color code html values
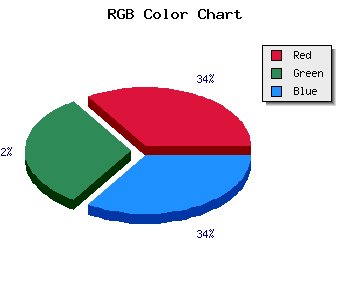
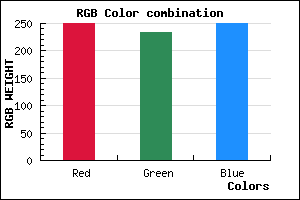
#FAEAFA hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 91.76% green and 98.04% blue.
RGB percentage values corresponding to this are 250, 234, 250.
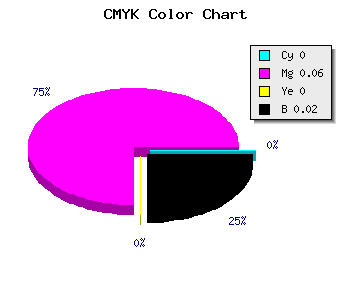
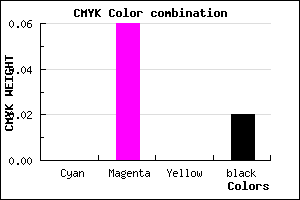
Html color #FAEAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAEAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAEAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAEAFA Hex Color Conversion

|

|
CMYK Css #FAEAFA Color code combination mixer
RGB Css #FAEAFA Color Code Combination Mixer
Css #FAEAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAEAFA hex color
a{ color: #FAEAFA; }
css h1,h2,h3,h4,h5,h6 : #FAEAFA
h1,h2,h3,h4,h5,h6{ color: #FAEAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,234,250 Text color with hexadecimal code
Text font color is Rgb (250,234,250)
color css codes
Luminosity of css #FAEAFA hex color
- #130513 (1246483) #130513
- #3d0f3d (4001597) #3d0f3d
- #661865 (6690917) #661865
- #90228f (9446031) #90228f
- #b82cb7 (12070071) #b82cb7
- #d345d1 (13845969) #d345d1
- #dc6edb (14446299) #dc6edb
- #e698e5 (15112421) #e698e5
- #f0c0ef (15778031) #f0c0ef
- #faeafa (16444154) #faeafa
- lighter/Darker shades: Hex values:
- #FAEAFA (250,234,250) #FAEAFA
- #E8D1F5 (232,209,245) #E8D1F5
- #D6B8F0 (214,184,240) #D6B8F0
- #C49FEB (196,159,235) #C49FEB
- #B286E6 (178,134,230) #B286E6
- #A06DE1 (160,109,225) #A06DE1
- #8E54DC (142,84,220) #8E54DC
- #7C3BD7 (124,59,215) #7C3BD7
- #6A22D2 (106,34,210) #6A22D2
- #5809CD (88,9,205) #5809CD
- #4600C8 (70,0,200) #4600C8
- #3400C3 (52,0,195) #3400C3
Color Shades of css #FAEAFA hex color
Tints of css #FAEAFA hex color
- Darker/lighter shades: Hex color values:
- #3400C3 (250,234,250) #3400C3
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF