Rgb 250,214,254 to Css #FAD6FE Color code html values
Css FAD6FE Hex Color Code for rgb 250,214,254
Css Html color #FAD6FE Hex color conversions, schemes, palette, combination, mixer, to rgb 250,214,254 colour codes.
Div Background-color : #FAD6FE
.div{ background-color : #FAD6FE; }
html #FAD6FE color code
Text/Font color #FAD6FE
.text{ color : #FAD6FE; }
My text html color #FAD6FE hex color code
Border html color #FAD6FE hex color code
.border{ border:3px solid : #FAD6FE; }
My div border color
Outline hex color #FAD6FE
.outline{ outline:2px solid #FAD6FE; }
My text outline color #FAD6FE
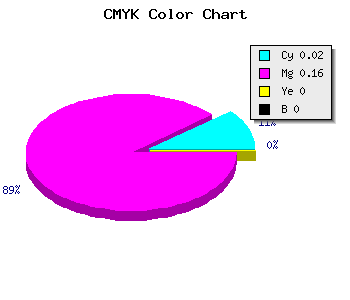
css #FAD6FE Color code html chart

|

|
css Text shadow : #FAD6FE color
.shadow{ text-shadow: 10px 10px 10px #FAD6FE; }
My text shadow
Css box shadow : #FAD6FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAD6FE; }
My box shadow
Css Gradient html color #FAD6FE code
.gradient{ background-color:#FAD6FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAD6FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAD6FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAD6FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAD6FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAD6FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAD6FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAD6FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAD6FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAD6FE Color code html values
#FAD6FE hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 83.92% green and 99.61% blue.
RGB percentage values corresponding to this are 250, 214, 254.
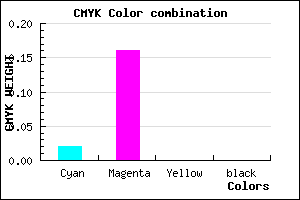
Html color #FAD6FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAD6FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAD6FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAD6FE Hex Color Conversion

|

|
CMYK Css #FAD6FE Color code combination mixer
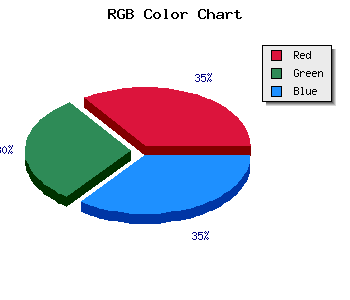
RGB Css #FAD6FE Color Code Combination Mixer
Css #FAD6FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAD6FE hex color
a{ color: #FAD6FE; }
css h1,h2,h3,h4,h5,h6 : #FAD6FE
h1,h2,h3,h4,h5,h6{ color: #FAD6FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,214,254 Text color with hexadecimal code
Text font color is Rgb (250,214,254)
color css codes
Luminosity of css #FAD6FE hex color
- #150117 (1376535) #150117
- #43024a (4391498) #43024a
- #6e037b (7209851) #6e037b
- #9c04ae (10224814) #9c04ae
- #c805df (13108703) #c805df
- #e21efa (14819066) #e21efa
- #e94ffb (15290363) #e94ffb
- #ef82fc (15696636) #ef82fc
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #FAD6FE (250,214,254) #FAD6FE
- #E8BDF9 (232,189,249) #E8BDF9
- #D6A4F4 (214,164,244) #D6A4F4
- #C48BEF (196,139,239) #C48BEF
- #B272EA (178,114,234) #B272EA
- #A059E5 (160,89,229) #A059E5
- #8E40E0 (142,64,224) #8E40E0
- #7C27DB (124,39,219) #7C27DB
- #6A0ED6 (106,14,214) #6A0ED6
- #5800D1 (88,0,209) #5800D1
- #4600CC (70,0,204) #4600CC
- #3400C7 (52,0,199) #3400C7
Color Shades of css #FAD6FE hex color
Tints of css #FAD6FE hex color
- Darker/lighter shades: Hex color values:
- #3400C7 (250,214,254) #3400C7
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF