Rgb 248,154,236 to Css #F89AEC Color code html values
Css F89AEC Hex Color Code for rgb 248,154,236
Css Html color #F89AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 248,154,236 colour codes.
Div Background-color : #F89AEC
.div{ background-color : #F89AEC; }
html #F89AEC color code
Text/Font color #F89AEC
.text{ color : #F89AEC; }
My text html color #F89AEC hex color code
Border html color #F89AEC hex color code
.border{ border:3px solid : #F89AEC; }
My div border color
Outline hex color #F89AEC
.outline{ outline:2px solid #F89AEC; }
My text outline color #F89AEC
css #F89AEC Color code html chart

|

|
css Text shadow : #F89AEC color
.shadow{ text-shadow: 10px 10px 10px #F89AEC; }
My text shadow
Css box shadow : #F89AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F89AEC; }
My box shadow
Css Gradient html color #F89AEC code
.gradient{ background-color:#F89AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F89AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F89AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F89AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F89AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F89AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F89AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F89AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F89AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F89AEC Color code html values
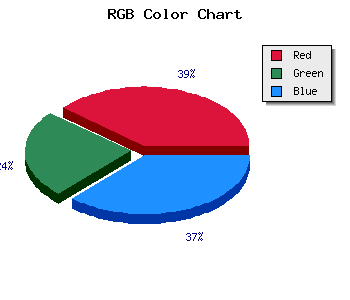
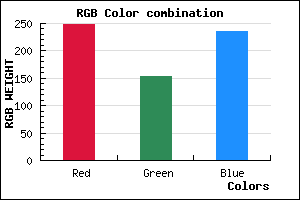
#F89AEC hex color code has red green and blue "RGB color" in the proportion of 97.25% red, 60.39% green and 92.55% blue.
RGB percentage values corresponding to this are 248, 154, 236.
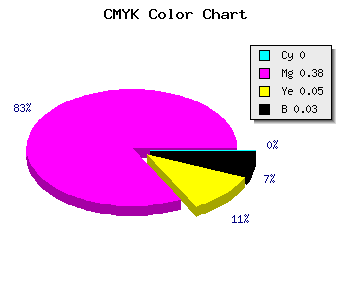
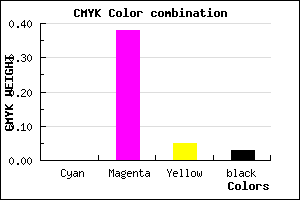
Html color #F89AEC has 0% cyan, 0% magenta, 0% yellow and 7% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F89AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F89AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F89AEC Hex Color Conversion

|

|
CMYK Css #F89AEC Color code combination mixer
RGB Css #F89AEC Color Code Combination Mixer
Css #F89AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F89AEC hex color
a{ color: #F89AEC; }
css h1,h2,h3,h4,h5,h6 : #F89AEC
h1,h2,h3,h4,h5,h6{ color: #F89AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 248,154,236 Text color with hexadecimal code
Text font color is Rgb (248,154,236)
color css codes
Luminosity of css #F89AEC hex color
- #160213 (1442323) #160213
- #47053d (4654397) #47053d
- #760865 (7735397) #760865
- #a60c8f (10882191) #a60c8f
- #d50fb7 (13963191) #d50fb7
- #f028d1 (15739089) #f028d1
- #f357db (15947739) #f357db
- #f787e6 (16222182) #f787e6
- #fab6f0 (16430832) #fab6f0
- #fde7fa (16639994) #fde7fa
- lighter/Darker shades: Hex values:
- #F89AEC (248,154,236) #F89AEC
- #E681E7 (230,129,231) #E681E7
- #D468E2 (212,104,226) #D468E2
- #C24FDD (194,79,221) #C24FDD
- #B036D8 (176,54,216) #B036D8
- #9E1DD3 (158,29,211) #9E1DD3
- #8C04CE (140,4,206) #8C04CE
- #7A00C9 (122,0,201) #7A00C9
- #6800C4 (104,0,196) #6800C4
- #5600BF (86,0,191) #5600BF
- #4400BA (68,0,186) #4400BA
- #3200B5 (50,0,181) #3200B5
Color Shades of css #F89AEC hex color
Tints of css #F89AEC hex color
- Darker/lighter shades: Hex color values:
- #3200B5 (248,154,236) #3200B5
- #FFACFE (255,172,254) #FFACFE
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF