Rgb 241,192,218 to Css #F1C0DA Color code html values
Css F1C0DA Hex Color Code for rgb 241,192,218
Css Html color #F1C0DA Hex color conversions, schemes, palette, combination, mixer, to rgb 241,192,218 colour codes.
Div Background-color : #F1C0DA
.div{ background-color : #F1C0DA; }
html #F1C0DA color code
Text/Font color #F1C0DA
.text{ color : #F1C0DA; }
My text html color #F1C0DA hex color code
Border html color #F1C0DA hex color code
.border{ border:3px solid : #F1C0DA; }
My div border color
Outline hex color #F1C0DA
.outline{ outline:2px solid #F1C0DA; }
My text outline color #F1C0DA
css #F1C0DA Color code html chart

|

|
css Text shadow : #F1C0DA color
.shadow{ text-shadow: 10px 10px 10px #F1C0DA; }
My text shadow
Css box shadow : #F1C0DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F1C0DA; }
My box shadow
Css Gradient html color #F1C0DA code
.gradient{ background-color:#F1C0DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F1C0DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F1C0DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F1C0DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F1C0DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F1C0DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F1C0DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F1C0DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F1C0DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F1C0DA Color code html values
#F1C0DA hex color code has red green and blue "RGB color" in the proportion of 94.51% red, 75.29% green and 85.49% blue.
RGB percentage values corresponding to this are 241, 192, 218.
Html color #F1C0DA has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F1C0DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F1C0DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F1C0DA Hex Color Conversion

|

|
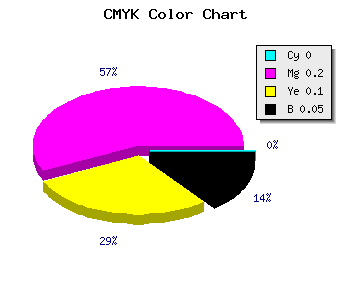
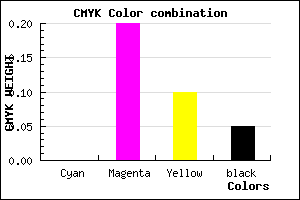
CMYK Css #F1C0DA Color code combination mixer
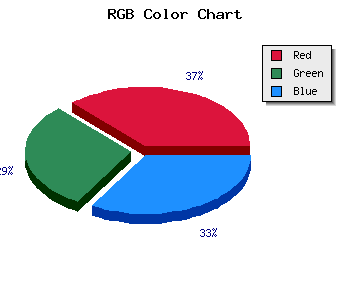
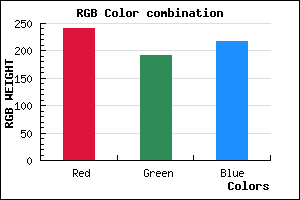
RGB Css #F1C0DA Color Code Combination Mixer
Css #F1C0DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F1C0DA hex color
a{ color: #F1C0DA; }
css h1,h2,h3,h4,h5,h6 : #F1C0DA
h1,h2,h3,h4,h5,h6{ color: #F1C0DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 241,192,218 Text color with hexadecimal code
Text font color is Rgb (241,192,218)
color css codes
Luminosity of css #F1C0DA hex color
- #14040c (1311756) #14040c
- #3e0e27 (4066855) #3e0e27
- #671740 (6756160) #671740
- #92205b (9576539) #92205b
- #ba2a75 (12200565) #ba2a75
- #d5438f (13976463) #d5438f
- #de6ca7 (14576807) #de6ca7
- #e896c0 (15242944) #e896c0
- #f1bfd9 (15843289) #f1bfd9
- #faeaf2 (16444146) #faeaf2
- lighter/Darker shades: Hex values:
- #F1C0DA (241,192,218) #F1C0DA
- #DFA7D5 (223,167,213) #DFA7D5
- #CD8ED0 (205,142,208) #CD8ED0
- #BB75CB (187,117,203) #BB75CB
- #A95CC6 (169,92,198) #A95CC6
- #9743C1 (151,67,193) #9743C1
- #852ABC (133,42,188) #852ABC
- #7311B7 (115,17,183) #7311B7
- #6100B2 (97,0,178) #6100B2
- #4F00AD (79,0,173) #4F00AD
- #3D00A8 (61,0,168) #3D00A8
- #2B00A3 (43,0,163) #2B00A3
Color Shades of css #F1C0DA hex color
Tints of css #F1C0DA hex color
- Darker/lighter shades: Hex color values:
- #2B00A3 (241,192,218) #2B00A3
- #FFD2EC (255,210,236) #FFD2EC
- #FFE4FE (255,228,254) #FFE4FE
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF