Rgb 241,124,255 to Css #F17CFF Color code html values
Css F17CFF Hex Color Code for rgb 241,124,255
Css Html color #F17CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 241,124,255 colour codes.
Div Background-color : #F17CFF
.div{ background-color : #F17CFF; }
html #F17CFF color code
Text/Font color #F17CFF
.text{ color : #F17CFF; }
My text html color #F17CFF hex color code
Border html color #F17CFF hex color code
.border{ border:3px solid : #F17CFF; }
My div border color
Outline hex color #F17CFF
.outline{ outline:2px solid #F17CFF; }
My text outline color #F17CFF
css #F17CFF Color code html chart

|

|
css Text shadow : #F17CFF color
.shadow{ text-shadow: 10px 10px 10px #F17CFF; }
My text shadow
Css box shadow : #F17CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F17CFF; }
My box shadow
Css Gradient html color #F17CFF code
.gradient{ background-color:#F17CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F17CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F17CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F17CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F17CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F17CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F17CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F17CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F17CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F17CFF Color code html values
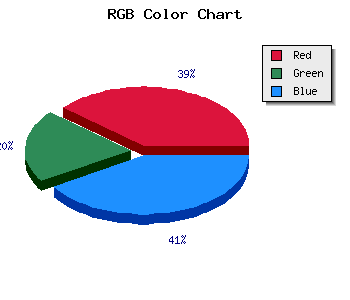
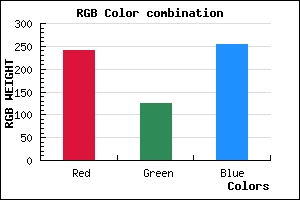
#F17CFF hex color code has red green and blue "RGB color" in the proportion of 94.51% red, 48.63% green and 100% blue.
RGB percentage values corresponding to this are 241, 124, 255.
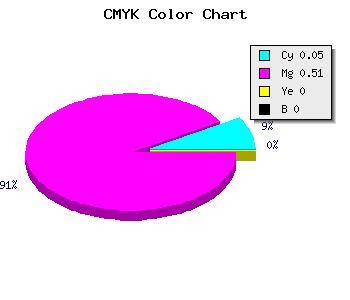
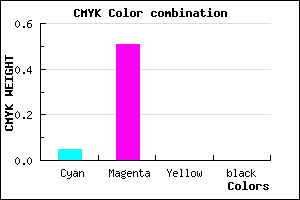
Html color #F17CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F17CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F17CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F17CFF Hex Color Conversion

|

|
CMYK Css #F17CFF Color code combination mixer
RGB Css #F17CFF Color Code Combination Mixer
Css #F17CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F17CFF hex color
a{ color: #F17CFF; }
css h1,h2,h3,h4,h5,h6 : #F17CFF
h1,h2,h3,h4,h5,h6{ color: #F17CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 241,124,255 Text color with hexadecimal code
Text font color is Rgb (241,124,255)
color css codes
Luminosity of css #F17CFF hex color
- #150018 (1376280) #150018
- #44004c (4456524) #44004c
- #71007e (7405694) #71007e
- #9f00b2 (10420402) #9f00b2
- #cc00e4 (13369572) #cc00e4
- #e719ff (15145471) #e719ff
- #ec4bff (15485951) #ec4bff
- #f17fff (15826943) #f17fff
- #f7b1ff (16232959) #f7b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #F17CFF (241,124,255) #F17CFF
- #DF63FA (223,99,250) #DF63FA
- #CD4AF5 (205,74,245) #CD4AF5
- #BB31F0 (187,49,240) #BB31F0
- #A918EB (169,24,235) #A918EB
- #9700E6 (151,0,230) #9700E6
- #8500E1 (133,0,225) #8500E1
- #7300DC (115,0,220) #7300DC
- #6100D7 (97,0,215) #6100D7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
Color Shades of css #F17CFF hex color
Tints of css #F17CFF hex color
- Darker/lighter shades: Hex color values:
- #2B00C8 (241,124,255) #2B00C8
- #FF8EFF (255,142,255) #FF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF