Rgb 239,220,250 to Css #EFDCFA Color code html values
Css EFDCFA Hex Color Code for rgb 239,220,250
Css Html color #EFDCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,220,250 colour codes.
Div Background-color : #EFDCFA
.div{ background-color : #EFDCFA; }
html #EFDCFA color code
Text/Font color #EFDCFA
.text{ color : #EFDCFA; }
My text html color #EFDCFA hex color code
Border html color #EFDCFA hex color code
.border{ border:3px solid : #EFDCFA; }
My div border color
Outline hex color #EFDCFA
.outline{ outline:2px solid #EFDCFA; }
My text outline color #EFDCFA
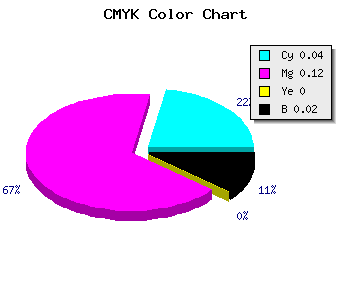
css #EFDCFA Color code html chart

|

|
css Text shadow : #EFDCFA color
.shadow{ text-shadow: 10px 10px 10px #EFDCFA; }
My text shadow
Css box shadow : #EFDCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFDCFA; }
My box shadow
Css Gradient html color #EFDCFA code
.gradient{ background-color:#EFDCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFDCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFDCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFDCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFDCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFDCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFDCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFDCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFDCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFDCFA Color code html values
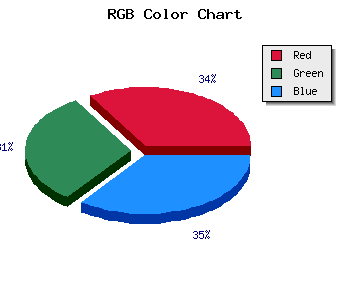
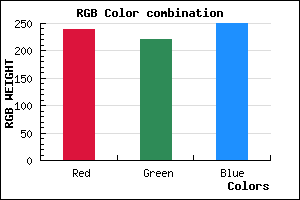
#EFDCFA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 86.27% green and 98.04% blue.
RGB percentage values corresponding to this are 239, 220, 250.
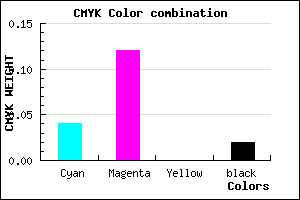
Html color #EFDCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFDCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFDCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFDCFA Hex Color Conversion

|

|
CMYK Css #EFDCFA Color code combination mixer
RGB Css #EFDCFA Color Code Combination Mixer
Css #EFDCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFDCFA hex color
a{ color: #EFDCFA; }
css h1,h2,h3,h4,h5,h6 : #EFDCFA
h1,h2,h3,h4,h5,h6{ color: #EFDCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,220,250 Text color with hexadecimal code
Text font color is Rgb (239,220,250)
color css codes
Luminosity of css #EFDCFA hex color
- #0e0315 (918293) #0e0315
- #2e0a42 (3017282) #2e0a42
- #4c106e (4984942) #4c106e
- #6b169c (7018140) #6b169c
- #891dc7 (8986055) #891dc7
- #a336e2 (10696418) #a336e2
- #b762e8 (12018408) #b762e8
- #cc8fef (13406191) #cc8fef
- #e0bbf5 (14728181) #e0bbf5
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #EFDCFA (239,220,250) #EFDCFA
- #DDC3F5 (221,195,245) #DDC3F5
- #CBAAF0 (203,170,240) #CBAAF0
- #B991EB (185,145,235) #B991EB
- #A778E6 (167,120,230) #A778E6
- #955FE1 (149,95,225) #955FE1
- #8346DC (131,70,220) #8346DC
- #712DD7 (113,45,215) #712DD7
- #5F14D2 (95,20,210) #5F14D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EFDCFA hex color
Tints of css #EFDCFA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,220,250) #2900C3
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF