Rgb 239,202,250 to Css #EFCAFA Color code html values
Css EFCAFA Hex Color Code for rgb 239,202,250
Css Html color #EFCAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,202,250 colour codes.
Div Background-color : #EFCAFA
.div{ background-color : #EFCAFA; }
html #EFCAFA color code
Text/Font color #EFCAFA
.text{ color : #EFCAFA; }
My text html color #EFCAFA hex color code
Border html color #EFCAFA hex color code
.border{ border:3px solid : #EFCAFA; }
My div border color
Outline hex color #EFCAFA
.outline{ outline:2px solid #EFCAFA; }
My text outline color #EFCAFA
css #EFCAFA Color code html chart

|

|
css Text shadow : #EFCAFA color
.shadow{ text-shadow: 10px 10px 10px #EFCAFA; }
My text shadow
Css box shadow : #EFCAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFCAFA; }
My box shadow
Css Gradient html color #EFCAFA code
.gradient{ background-color:#EFCAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFCAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFCAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFCAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFCAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFCAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFCAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFCAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFCAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFCAFA Color code html values
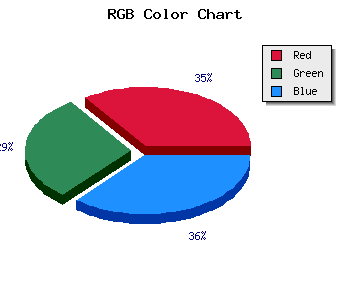
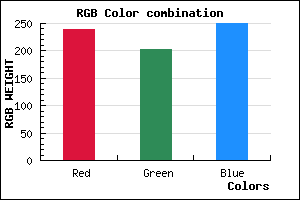
#EFCAFA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 79.22% green and 98.04% blue.
RGB percentage values corresponding to this are 239, 202, 250.
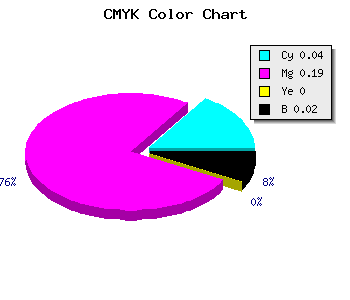
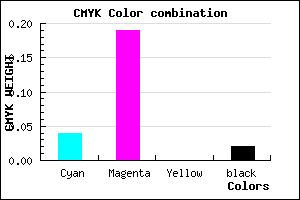
Html color #EFCAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFCAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFCAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFCAFA Hex Color Conversion

|

|
CMYK Css #EFCAFA Color code combination mixer
RGB Css #EFCAFA Color Code Combination Mixer
Css #EFCAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFCAFA hex color
a{ color: #EFCAFA; }
css h1,h2,h3,h4,h5,h6 : #EFCAFA
h1,h2,h3,h4,h5,h6{ color: #EFCAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,202,250 Text color with hexadecimal code
Text font color is Rgb (239,202,250)
color css codes
Luminosity of css #EFCAFA hex color
- #110216 (1114646) #110216
- #370745 (3606341) #370745
- #5c0b73 (6032243) #5c0b73
- #820fa3 (8523683) #820fa3
- #a614d0 (10884304) #a614d0
- #c12deb (12660203) #c12deb
- #ce5bef (13523951) #ce5bef
- #dc8af4 (14453492) #dc8af4
- #eab8f8 (15382776) #eab8f8
- #f8e7fd (16312317) #f8e7fd
- lighter/Darker shades: Hex values:
- #EFCAFA (239,202,250) #EFCAFA
- #DDB1F5 (221,177,245) #DDB1F5
- #CB98F0 (203,152,240) #CB98F0
- #B97FEB (185,127,235) #B97FEB
- #A766E6 (167,102,230) #A766E6
- #954DE1 (149,77,225) #954DE1
- #8334DC (131,52,220) #8334DC
- #711BD7 (113,27,215) #711BD7
- #5F02D2 (95,2,210) #5F02D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EFCAFA hex color
Tints of css #EFCAFA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,202,250) #2900C3
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF