Rgb 238,223,250 to Css #EEDFFA Color code html values
Css EEDFFA Hex Color Code for rgb 238,223,250
Css Html color #EEDFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,223,250 colour codes.
Div Background-color : #EEDFFA
.div{ background-color : #EEDFFA; }
html #EEDFFA color code
Text/Font color #EEDFFA
.text{ color : #EEDFFA; }
My text html color #EEDFFA hex color code
Border html color #EEDFFA hex color code
.border{ border:3px solid : #EEDFFA; }
My div border color
Outline hex color #EEDFFA
.outline{ outline:2px solid #EEDFFA; }
My text outline color #EEDFFA
css #EEDFFA Color code html chart

|

|
css Text shadow : #EEDFFA color
.shadow{ text-shadow: 10px 10px 10px #EEDFFA; }
My text shadow
Css box shadow : #EEDFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDFFA; }
My box shadow
Css Gradient html color #EEDFFA code
.gradient{ background-color:#EEDFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDFFA Color code html values
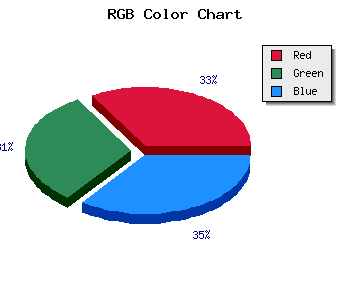
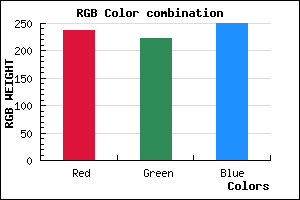
#EEDFFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 87.45% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 223, 250.
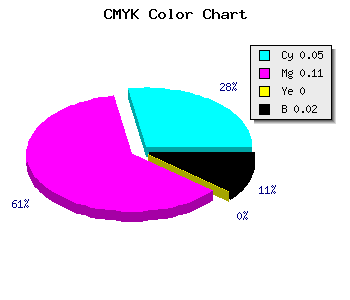
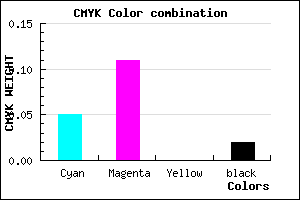
Html color #EEDFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDFFA Hex Color Conversion

|

|
CMYK Css #EEDFFA Color code combination mixer
RGB Css #EEDFFA Color Code Combination Mixer
Css #EEDFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDFFA hex color
a{ color: #EEDFFA; }
css h1,h2,h3,h4,h5,h6 : #EEDFFA
h1,h2,h3,h4,h5,h6{ color: #EEDFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,223,250 Text color with hexadecimal code
Text font color is Rgb (238,223,250)
color css codes
Luminosity of css #EEDFFA hex color
- #0d0315 (852757) #0d0315
- #2a0a42 (2755138) #2a0a42
- #45116d (4526445) #45116d
- #61189a (6363290) #61189a
- #7d1fc5 (8200133) #7d1fc5
- #9738e0 (9910496) #9738e0
- #ad63e7 (11363303) #ad63e7
- #c590ee (12947694) #c590ee
- #dcbcf4 (14466292) #dcbcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #EEDFFA (238,223,250) #EEDFFA
- #DCC6F5 (220,198,245) #DCC6F5
- #CAADF0 (202,173,240) #CAADF0
- #B894EB (184,148,235) #B894EB
- #A67BE6 (166,123,230) #A67BE6
- #9462E1 (148,98,225) #9462E1
- #8249DC (130,73,220) #8249DC
- #7030D7 (112,48,215) #7030D7
- #5E17D2 (94,23,210) #5E17D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EEDFFA hex color
Tints of css #EEDFFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,223,250) #2800C3
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF