Rgb 238,220,250 to Css #EEDCFA Color code html values
Css EEDCFA Hex Color Code for rgb 238,220,250
Css Html color #EEDCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,220,250 colour codes.
Div Background-color : #EEDCFA
.div{ background-color : #EEDCFA; }
html #EEDCFA color code
Text/Font color #EEDCFA
.text{ color : #EEDCFA; }
My text html color #EEDCFA hex color code
Border html color #EEDCFA hex color code
.border{ border:3px solid : #EEDCFA; }
My div border color
Outline hex color #EEDCFA
.outline{ outline:2px solid #EEDCFA; }
My text outline color #EEDCFA
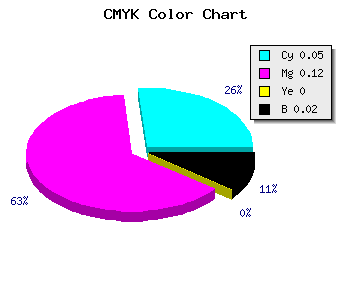
css #EEDCFA Color code html chart

|

|
css Text shadow : #EEDCFA color
.shadow{ text-shadow: 10px 10px 10px #EEDCFA; }
My text shadow
Css box shadow : #EEDCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDCFA; }
My box shadow
Css Gradient html color #EEDCFA code
.gradient{ background-color:#EEDCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDCFA Color code html values
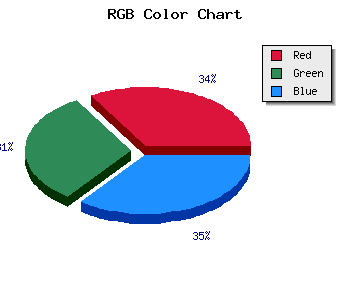
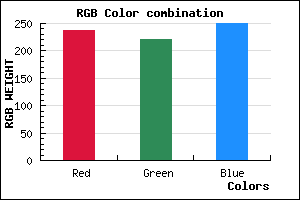
#EEDCFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 86.27% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 220, 250.
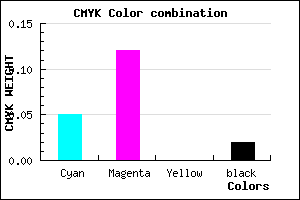
Html color #EEDCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDCFA Hex Color Conversion

|

|
CMYK Css #EEDCFA Color code combination mixer
RGB Css #EEDCFA Color Code Combination Mixer
Css #EEDCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDCFA hex color
a{ color: #EEDCFA; }
css h1,h2,h3,h4,h5,h6 : #EEDCFA
h1,h2,h3,h4,h5,h6{ color: #EEDCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,220,250 Text color with hexadecimal code
Text font color is Rgb (238,220,250)
color css codes
Luminosity of css #EEDCFA hex color
- #0e0315 (918293) #0e0315
- #2c0a42 (2886210) #2c0a42
- #4a106e (4853870) #4a106e
- #68169c (6821532) #68169c
- #851dc7 (8723911) #851dc7
- #9f36e2 (10434274) #9f36e2
- #b462e8 (11821800) #b462e8
- #ca8fef (13275119) #ca8fef
- #dfbbf5 (14662645) #dfbbf5
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #EEDCFA (238,220,250) #EEDCFA
- #DCC3F5 (220,195,245) #DCC3F5
- #CAAAF0 (202,170,240) #CAAAF0
- #B891EB (184,145,235) #B891EB
- #A678E6 (166,120,230) #A678E6
- #945FE1 (148,95,225) #945FE1
- #8246DC (130,70,220) #8246DC
- #702DD7 (112,45,215) #702DD7
- #5E14D2 (94,20,210) #5E14D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EEDCFA hex color
Tints of css #EEDCFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,220,250) #2800C3
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF