Rgb 238,204,250 to Css #EECCFA Color code html values
Css EECCFA Hex Color Code for rgb 238,204,250
Css Html color #EECCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,204,250 colour codes.
Div Background-color : #EECCFA
.div{ background-color : #EECCFA; }
html #EECCFA color code
Text/Font color #EECCFA
.text{ color : #EECCFA; }
My text html color #EECCFA hex color code
Border html color #EECCFA hex color code
.border{ border:3px solid : #EECCFA; }
My div border color
Outline hex color #EECCFA
.outline{ outline:2px solid #EECCFA; }
My text outline color #EECCFA
css #EECCFA Color code html chart

|

|
css Text shadow : #EECCFA color
.shadow{ text-shadow: 10px 10px 10px #EECCFA; }
My text shadow
Css box shadow : #EECCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EECCFA; }
My box shadow
Css Gradient html color #EECCFA code
.gradient{ background-color:#EECCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EECCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EECCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EECCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EECCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EECCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EECCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EECCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EECCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EECCFA Color code html values
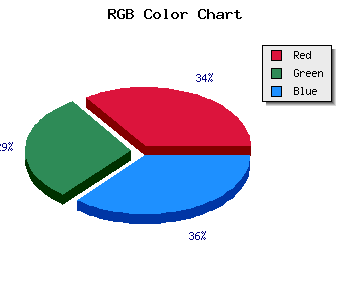
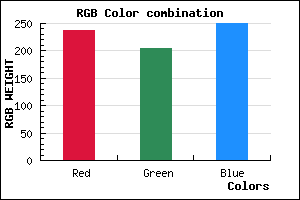
#EECCFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 80% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 204, 250.
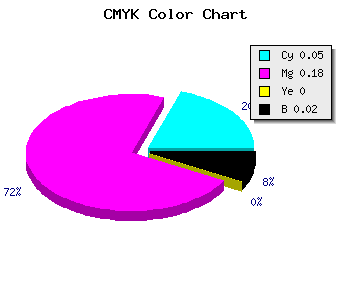
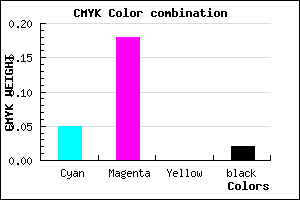
Html color #EECCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EECCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EECCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EECCFA Hex Color Conversion

|

|
CMYK Css #EECCFA Color code combination mixer
RGB Css #EECCFA Color Code Combination Mixer
Css #EECCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EECCFA hex color
a{ color: #EECCFA; }
css h1,h2,h3,h4,h5,h6 : #EECCFA
h1,h2,h3,h4,h5,h6{ color: #EECCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,204,250 Text color with hexadecimal code
Text font color is Rgb (238,204,250)
color css codes
Luminosity of css #EECCFA hex color
- #110216 (1114646) #110216
- #340745 (3409733) #340745
- #570b73 (5704563) #570b73
- #7a10a2 (7999650) #7a10a2
- #9d15cf (10294735) #9d15cf
- #b72eea (12005098) #b72eea
- #c75bef (13065199) #c75bef
- #d78bf3 (14126067) #d78bf3
- #e7b8f8 (15186168) #e7b8f8
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #EECCFA (238,204,250) #EECCFA
- #DCB3F5 (220,179,245) #DCB3F5
- #CA9AF0 (202,154,240) #CA9AF0
- #B881EB (184,129,235) #B881EB
- #A668E6 (166,104,230) #A668E6
- #944FE1 (148,79,225) #944FE1
- #8236DC (130,54,220) #8236DC
- #701DD7 (112,29,215) #701DD7
- #5E04D2 (94,4,210) #5E04D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EECCFA hex color
Tints of css #EECCFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,204,250) #2800C3
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF