Rgb 238,188,255 to Css #EEBCFF Color code html values
Css EEBCFF Hex Color Code for rgb 238,188,255
Css Html color #EEBCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,188,255 colour codes.
Div Background-color : #EEBCFF
.div{ background-color : #EEBCFF; }
html #EEBCFF color code
Text/Font color #EEBCFF
.text{ color : #EEBCFF; }
My text html color #EEBCFF hex color code
Border html color #EEBCFF hex color code
.border{ border:3px solid : #EEBCFF; }
My div border color
Outline hex color #EEBCFF
.outline{ outline:2px solid #EEBCFF; }
My text outline color #EEBCFF
css #EEBCFF Color code html chart

|

|
css Text shadow : #EEBCFF color
.shadow{ text-shadow: 10px 10px 10px #EEBCFF; }
My text shadow
Css box shadow : #EEBCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEBCFF; }
My box shadow
Css Gradient html color #EEBCFF code
.gradient{ background-color:#EEBCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEBCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEBCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEBCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEBCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEBCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEBCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEBCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEBCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEBCFF Color code html values
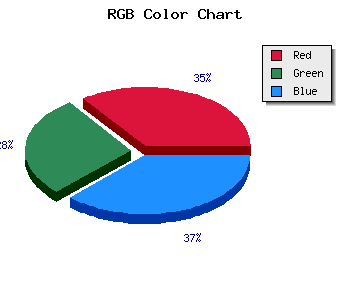
#EEBCFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 73.73% green and 100% blue.
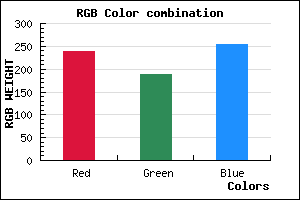
RGB percentage values corresponding to this are 238, 188, 255.
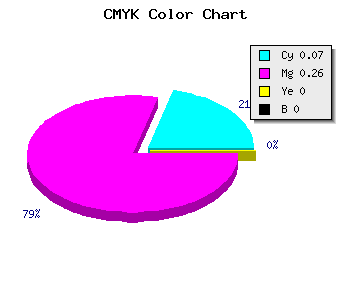
Html color #EEBCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEBCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEBCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEBCFF Hex Color Conversion

|

|
CMYK Css #EEBCFF Color code combination mixer
RGB Css #EEBCFF Color Code Combination Mixer
Css #EEBCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEBCFF hex color
a{ color: #EEBCFF; }
css h1,h2,h3,h4,h5,h6 : #EEBCFF
h1,h2,h3,h4,h5,h6{ color: #EEBCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,188,255 Text color with hexadecimal code
Text font color is Rgb (238,188,255)
color css codes
Luminosity of css #EEBCFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EEBCFF (238,188,255) #EEBCFF
- #DCA3FA (220,163,250) #DCA3FA
- #CA8AF5 (202,138,245) #CA8AF5
- #B871F0 (184,113,240) #B871F0
- #A658EB (166,88,235) #A658EB
- #943FE6 (148,63,230) #943FE6
- #8226E1 (130,38,225) #8226E1
- #700DDC (112,13,220) #700DDC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EEBCFF hex color
Tints of css #EEBCFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,188,255) #2800C8
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF