Rgb 238,176,255 to Css #EEB0FF Color code html values
Css EEB0FF Hex Color Code for rgb 238,176,255
Css Html color #EEB0FF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,176,255 colour codes.
Div Background-color : #EEB0FF
.div{ background-color : #EEB0FF; }
html #EEB0FF color code
Text/Font color #EEB0FF
.text{ color : #EEB0FF; }
My text html color #EEB0FF hex color code
Border html color #EEB0FF hex color code
.border{ border:3px solid : #EEB0FF; }
My div border color
Outline hex color #EEB0FF
.outline{ outline:2px solid #EEB0FF; }
My text outline color #EEB0FF
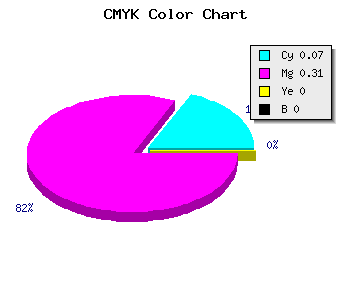
css #EEB0FF Color code html chart

|

|
css Text shadow : #EEB0FF color
.shadow{ text-shadow: 10px 10px 10px #EEB0FF; }
My text shadow
Css box shadow : #EEB0FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEB0FF; }
My box shadow
Css Gradient html color #EEB0FF code
.gradient{ background-color:#EEB0FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEB0FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEB0FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEB0FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEB0FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEB0FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEB0FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEB0FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEB0FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEB0FF Color code html values
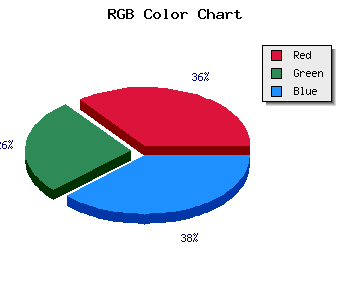
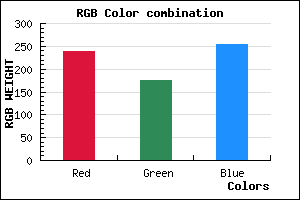
#EEB0FF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 69.02% green and 100% blue.
RGB percentage values corresponding to this are 238, 176, 255.
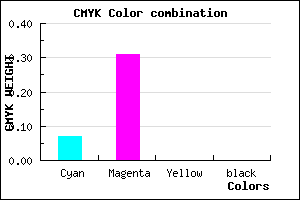
Html color #EEB0FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEB0FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEB0FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEB0FF Hex Color Conversion

|

|
CMYK Css #EEB0FF Color code combination mixer
RGB Css #EEB0FF Color Code Combination Mixer
Css #EEB0FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEB0FF hex color
a{ color: #EEB0FF; }
css h1,h2,h3,h4,h5,h6 : #EEB0FF
h1,h2,h3,h4,h5,h6{ color: #EEB0FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,176,255 Text color with hexadecimal code
Text font color is Rgb (238,176,255)
color css codes
Luminosity of css #EEB0FF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EEB0FF (238,176,255) #EEB0FF
- #DC97FA (220,151,250) #DC97FA
- #CA7EF5 (202,126,245) #CA7EF5
- #B865F0 (184,101,240) #B865F0
- #A64CEB (166,76,235) #A64CEB
- #9433E6 (148,51,230) #9433E6
- #821AE1 (130,26,225) #821AE1
- #7001DC (112,1,220) #7001DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EEB0FF hex color
Tints of css #EEB0FF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,176,255) #2800C8
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF