Rgb 238,173,251 to Css #EEADFB Color code html values
Css EEADFB Hex Color Code for rgb 238,173,251
Css Html color #EEADFB Hex color conversions, schemes, palette, combination, mixer, to rgb 238,173,251 colour codes.
Div Background-color : #EEADFB
.div{ background-color : #EEADFB; }
html #EEADFB color code
Text/Font color #EEADFB
.text{ color : #EEADFB; }
My text html color #EEADFB hex color code
Border html color #EEADFB hex color code
.border{ border:3px solid : #EEADFB; }
My div border color
Outline hex color #EEADFB
.outline{ outline:2px solid #EEADFB; }
My text outline color #EEADFB
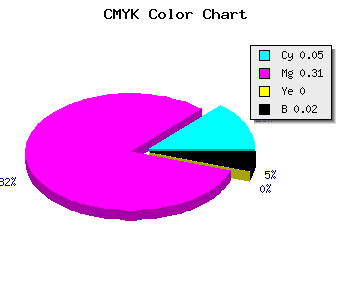
css #EEADFB Color code html chart

|

|
css Text shadow : #EEADFB color
.shadow{ text-shadow: 10px 10px 10px #EEADFB; }
My text shadow
Css box shadow : #EEADFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEADFB; }
My box shadow
Css Gradient html color #EEADFB code
.gradient{ background-color:#EEADFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEADFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEADFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEADFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEADFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEADFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEADFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEADFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEADFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEADFB Color code html values
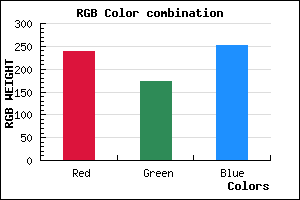
#EEADFB hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 67.84% green and 98.43% blue.
RGB percentage values corresponding to this are 238, 173, 251.
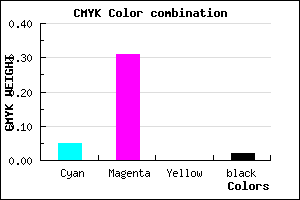
Html color #EEADFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEADFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEADFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEADFB Hex Color Conversion

|

|
CMYK Css #EEADFB Color code combination mixer
RGB Css #EEADFB Color Code Combination Mixer
Css #EEADFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEADFB hex color
a{ color: #EEADFB; }
css h1,h2,h3,h4,h5,h6 : #EEADFB
h1,h2,h3,h4,h5,h6{ color: #EEADFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,173,251 Text color with hexadecimal code
Text font color is Rgb (238,173,251)
color css codes
Luminosity of css #EEADFB hex color
- #130117 (1245463) #130117
- #3c0448 (3933256) #3c0448
- #640678 (6555256) #640678
- #8d08aa (9242794) #8d08aa
- #b50bd9 (11865049) #b50bd9
- #cf24f4 (13575412) #cf24f4
- #da53f7 (14308343) #da53f7
- #e585f9 (15042041) #e585f9
- #efb5fb (15709691) #efb5fb
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #EEADFB (238,173,251) #EEADFB
- #DC94F6 (220,148,246) #DC94F6
- #CA7BF1 (202,123,241) #CA7BF1
- #B862EC (184,98,236) #B862EC
- #A649E7 (166,73,231) #A649E7
- #9430E2 (148,48,226) #9430E2
- #8217DD (130,23,221) #8217DD
- #7000D8 (112,0,216) #7000D8
- #5E00D3 (94,0,211) #5E00D3
- #4C00CE (76,0,206) #4C00CE
- #3A00C9 (58,0,201) #3A00C9
- #2800C4 (40,0,196) #2800C4
Color Shades of css #EEADFB hex color
Tints of css #EEADFB hex color
- Darker/lighter shades: Hex color values:
- #2800C4 (238,173,251) #2800C4
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF