Rgb 238,103,223 to Css #EE67DF Color code html values
Css EE67DF Hex Color Code for rgb 238,103,223
Css Html color #EE67DF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,103,223 colour codes.
Div Background-color : #EE67DF
.div{ background-color : #EE67DF; }
html #EE67DF color code
Text/Font color #EE67DF
.text{ color : #EE67DF; }
My text html color #EE67DF hex color code
Border html color #EE67DF hex color code
.border{ border:3px solid : #EE67DF; }
My div border color
Outline hex color #EE67DF
.outline{ outline:2px solid #EE67DF; }
My text outline color #EE67DF
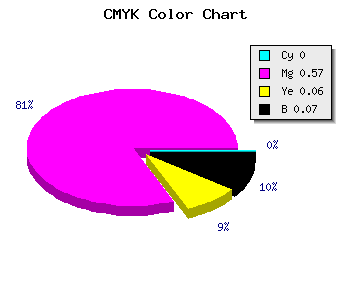
css #EE67DF Color code html chart

|

|
css Text shadow : #EE67DF color
.shadow{ text-shadow: 10px 10px 10px #EE67DF; }
My text shadow
Css box shadow : #EE67DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE67DF; }
My box shadow
Css Gradient html color #EE67DF code
.gradient{ background-color:#EE67DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE67DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE67DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE67DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE67DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE67DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE67DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE67DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE67DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE67DF Color code html values
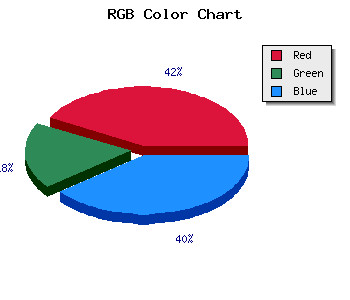
#EE67DF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 40.39% green and 87.45% blue.
RGB percentage values corresponding to this are 238, 103, 223.
Html color #EE67DF has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE67DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE67DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE67DF Hex Color Conversion

|

|
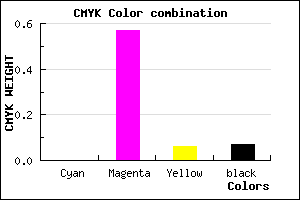
CMYK Css #EE67DF Color code combination mixer
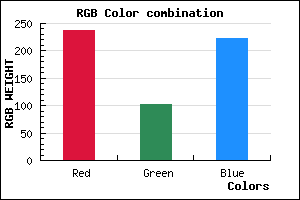
RGB Css #EE67DF Color Code Combination Mixer
Css #EE67DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE67DF hex color
a{ color: #EE67DF; }
css h1,h2,h3,h4,h5,h6 : #EE67DF
h1,h2,h3,h4,h5,h6{ color: #EE67DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,103,223 Text color with hexadecimal code
Text font color is Rgb (238,103,223)
color css codes
Luminosity of css #EE67DF hex color
- #160213 (1442323) #160213
- #44083d (4458557) #44083d
- #710d64 (7408996) #710d64
- #a0128e (10490510) #a0128e
- #cd17b6 (13440950) #cd17b6
- #e830d0 (15216848) #e830d0
- #ed5dda (15556058) #ed5dda
- #f28ce5 (15895781) #f28ce5
- #f7b9ef (16234991) #f7b9ef
- #fce8fa (16574714) #fce8fa
- lighter/Darker shades: Hex values:
- #EE67DF (238,103,223) #EE67DF
- #DC4EDA (220,78,218) #DC4EDA
- #CA35D5 (202,53,213) #CA35D5
- #B81CD0 (184,28,208) #B81CD0
- #A603CB (166,3,203) #A603CB
- #9400C6 (148,0,198) #9400C6
- #8200C1 (130,0,193) #8200C1
- #7000BC (112,0,188) #7000BC
- #5E00B7 (94,0,183) #5E00B7
- #4C00B2 (76,0,178) #4C00B2
- #3A00AD (58,0,173) #3A00AD
- #2800A8 (40,0,168) #2800A8
Color Shades of css #EE67DF hex color
Tints of css #EE67DF hex color
- Darker/lighter shades: Hex color values:
- #2800A8 (238,103,223) #2800A8
- #FF79F1 (255,121,241) #FF79F1
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF