Rgb 238,102,248 to Css #EE66F8 Color code html values
Css EE66F8 Hex Color Code for rgb 238,102,248
Css Html color #EE66F8 Hex color conversions, schemes, palette, combination, mixer, to rgb 238,102,248 colour codes.
Div Background-color : #EE66F8
.div{ background-color : #EE66F8; }
html #EE66F8 color code
Text/Font color #EE66F8
.text{ color : #EE66F8; }
My text html color #EE66F8 hex color code
Border html color #EE66F8 hex color code
.border{ border:3px solid : #EE66F8; }
My div border color
Outline hex color #EE66F8
.outline{ outline:2px solid #EE66F8; }
My text outline color #EE66F8
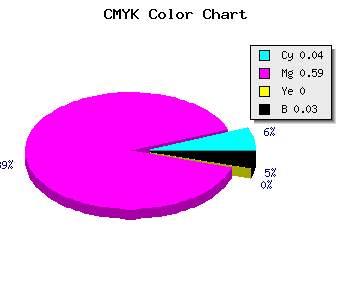
css #EE66F8 Color code html chart

|

|
css Text shadow : #EE66F8 color
.shadow{ text-shadow: 10px 10px 10px #EE66F8; }
My text shadow
Css box shadow : #EE66F8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE66F8; }
My box shadow
Css Gradient html color #EE66F8 code
.gradient{ background-color:#EE66F8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE66F8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE66F8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE66F8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE66F8 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE66F8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE66F8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE66F8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE66F8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE66F8 Color code html values
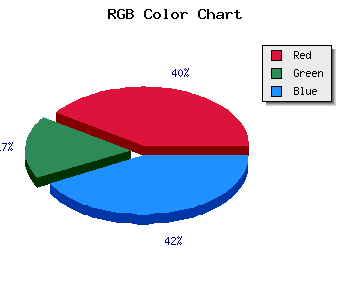
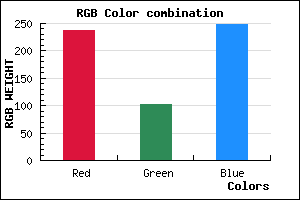
#EE66F8 hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 40% green and 97.25% blue.
RGB percentage values corresponding to this are 238, 102, 248.
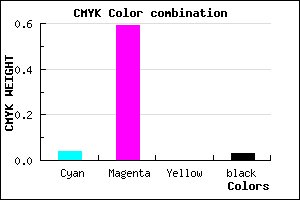
Html color #EE66F8 has 0% cyan, 0% magenta, 0% yellow and 7% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE66F8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE66F8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE66F8 Hex Color Conversion

|

|
CMYK Css #EE66F8 Color code combination mixer
RGB Css #EE66F8 Color Code Combination Mixer
Css #EE66F8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE66F8 hex color
a{ color: #EE66F8; }
css h1,h2,h3,h4,h5,h6 : #EE66F8
h1,h2,h3,h4,h5,h6{ color: #EE66F8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,102,248 Text color with hexadecimal code
Text font color is Rgb (238,102,248)
color css codes
Luminosity of css #EE66F8 hex color
- #160117 (1442071) #160117
- #450349 (4522825) #450349
- #720579 (7472505) #720579
- #a108aa (10553514) #a108aa
- #ce0ada (13503194) #ce0ada
- #e923f5 (15279093) #e923f5
- #ee53f7 (15619063) #ee53f7
- #f385f9 (15959545) #f385f9
- #f7b4fc (16233724) #f7b4fc
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #EE66F8 (238,102,248) #EE66F8
- #DC4DF3 (220,77,243) #DC4DF3
- #CA34EE (202,52,238) #CA34EE
- #B81BE9 (184,27,233) #B81BE9
- #A602E4 (166,2,228) #A602E4
- #9400DF (148,0,223) #9400DF
- #8200DA (130,0,218) #8200DA
- #7000D5 (112,0,213) #7000D5
- #5E00D0 (94,0,208) #5E00D0
- #4C00CB (76,0,203) #4C00CB
- #3A00C6 (58,0,198) #3A00C6
- #2800C1 (40,0,193) #2800C1
Color Shades of css #EE66F8 hex color
Tints of css #EE66F8 hex color
- Darker/lighter shades: Hex color values:
- #2800C1 (238,102,248) #2800C1
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF