Rgb 237,171,171 to Css #EDABAB Color code html values
Css EDABAB Hex Color Code for rgb 237,171,171
Css Html color #EDABAB Hex color conversions, schemes, palette, combination, mixer, to rgb 237,171,171 colour codes.
Div Background-color : #EDABAB
.div{ background-color : #EDABAB; }
html #EDABAB color code
Text/Font color #EDABAB
.text{ color : #EDABAB; }
My text html color #EDABAB hex color code
Border html color #EDABAB hex color code
.border{ border:3px solid : #EDABAB; }
My div border color
Outline hex color #EDABAB
.outline{ outline:2px solid #EDABAB; }
My text outline color #EDABAB
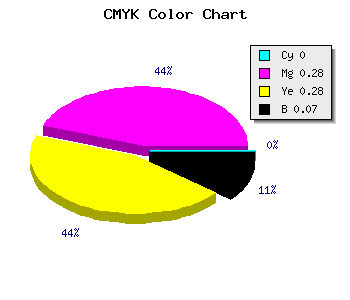
css #EDABAB Color code html chart

|

|
css Text shadow : #EDABAB color
.shadow{ text-shadow: 10px 10px 10px #EDABAB; }
My text shadow
Css box shadow : #EDABAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDABAB; }
My box shadow
Css Gradient html color #EDABAB code
.gradient{ background-color:#EDABAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDABAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDABAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDABAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDABAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDABAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDABAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDABAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDABAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDABAB Color code html values
#EDABAB hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 67.06% green and 67.06% blue.
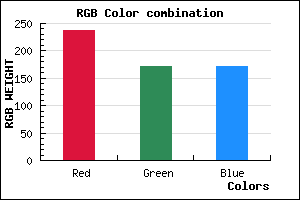
RGB percentage values corresponding to this are 237, 171, 171.
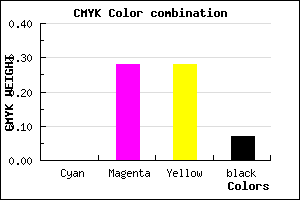
Html color #EDABAB has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDABAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDABAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDABAB Hex Color Conversion

|

|
CMYK Css #EDABAB Color code combination mixer
RGB Css #EDABAB Color Code Combination Mixer
Css #EDABAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDABAB hex color
a{ color: #EDABAB; }
css h1,h2,h3,h4,h5,h6 : #EDABAB
h1,h2,h3,h4,h5,h6{ color: #EDABAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,171,171 Text color with hexadecimal code
Text font color is Rgb (237,171,171)
color css codes
Luminosity of css #EDABAB hex color
- #140404 (1311748) #140404
- #3f0d0d (4132109) #3f0d0d
- #681616 (6821398) #681616
- #931f1f (9641759) #931f1f
- #bc2828 (12331048) #bc2828
- #d64242 (14041666) #d64242
- #df6b6b (14642027) #df6b6b
- #e89696 (15242902) #e89696
- #f1bfbf (15843263) #f1bfbf
- #faeaea (16444138) #faeaea
- lighter/Darker shades: Hex values:
- #EDABAB (237,171,171) #EDABAB
- #DB92A6 (219,146,166) #DB92A6
- #C979A1 (201,121,161) #C979A1
- #B7609C (183,96,156) #B7609C
- #A54797 (165,71,151) #A54797
- #932E92 (147,46,146) #932E92
- #81158D (129,21,141) #81158D
- #6F0088 (111,0,136) #6F0088
- #5D0083 (93,0,131) #5D0083
- #4B007E (75,0,126) #4B007E
- #390079 (57,0,121) #390079
- #270074 (39,0,116) #270074
Color Shades of css #EDABAB hex color
Tints of css #EDABAB hex color
- Darker/lighter shades: Hex color values:
- #270074 (237,171,171) #270074
- #FFBDBD (255,189,189) #FFBDBD
- #FFCFCF (255,207,207) #FFCFCF
- #FFE1E1 (255,225,225) #FFE1E1
- #FFF3F3 (255,243,243) #FFF3F3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF