Rgb 236,233,235 to Css #ECE9EB Color code html values
Css ECE9EB Hex Color Code for rgb 236,233,235
Css Html color #ECE9EB Hex color conversions, schemes, palette, combination, mixer, to rgb 236,233,235 colour codes.
Div Background-color : #ECE9EB
.div{ background-color : #ECE9EB; }
html #ECE9EB color code
Text/Font color #ECE9EB
.text{ color : #ECE9EB; }
My text html color #ECE9EB hex color code
Border html color #ECE9EB hex color code
.border{ border:3px solid : #ECE9EB; }
My div border color
Outline hex color #ECE9EB
.outline{ outline:2px solid #ECE9EB; }
My text outline color #ECE9EB
css #ECE9EB Color code html chart

|

|
css Text shadow : #ECE9EB color
.shadow{ text-shadow: 10px 10px 10px #ECE9EB; }
My text shadow
Css box shadow : #ECE9EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECE9EB; }
My box shadow
Css Gradient html color #ECE9EB code
.gradient{ background-color:#ECE9EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECE9EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECE9EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECE9EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECE9EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECE9EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECE9EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECE9EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECE9EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECE9EB Color code html values
#ECE9EB hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 91.37% green and 92.16% blue.
RGB percentage values corresponding to this are 236, 233, 235.
Html color #ECE9EB has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECE9EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECE9EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECE9EB Hex Color Conversion

|

|
CMYK Css #ECE9EB Color code combination mixer
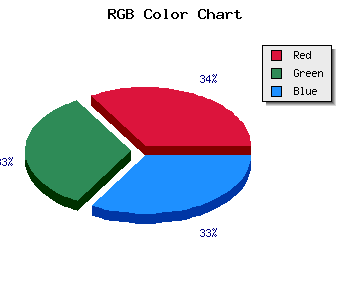
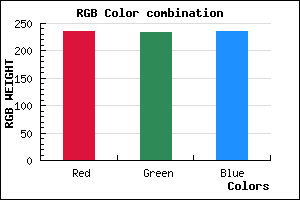
RGB Css #ECE9EB Color Code Combination Mixer
Css #ECE9EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECE9EB hex color
a{ color: #ECE9EB; }
css h1,h2,h3,h4,h5,h6 : #ECE9EB
h1,h2,h3,h4,h5,h6{ color: #ECE9EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,233,235 Text color with hexadecimal code
Text font color is Rgb (236,233,235)
color css codes
Luminosity of css #ECE9EB hex color
- #0d0b0c (854796) #0d0b0c
- #292327 (2695975) #292327
- #443a40 (4471360) #443a40
- #60525b (6312539) #60525b
- #7a6a74 (8022644) #7a6a74
- #95838e (9798542) #95838e
- #ac9ea7 (11312807) #ac9ea7
- #c4bac0 (12892864) #c4bac0
- #dbd5d9 (14407129) #dbd5d9
- #f3f1f2 (15987186) #f3f1f2
- lighter/Darker shades: Hex values:
- #ECE9EB (236,233,235) #ECE9EB
- #DAD0E6 (218,208,230) #DAD0E6
- #C8B7E1 (200,183,225) #C8B7E1
- #B69EDC (182,158,220) #B69EDC
- #A485D7 (164,133,215) #A485D7
- #926CD2 (146,108,210) #926CD2
- #8053CD (128,83,205) #8053CD
- #6E3AC8 (110,58,200) #6E3AC8
- #5C21C3 (92,33,195) #5C21C3
- #4A08BE (74,8,190) #4A08BE
- #3800B9 (56,0,185) #3800B9
- #2600B4 (38,0,180) #2600B4
Color Shades of css #ECE9EB hex color
Tints of css #ECE9EB hex color
- Darker/lighter shades: Hex color values:
- #2600B4 (236,233,235) #2600B4
- #FEFBFD (254,251,253) #FEFBFD
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF