Rgb 236,222,250 to Css #ECDEFA Color code html values
Css ECDEFA Hex Color Code for rgb 236,222,250
Css Html color #ECDEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,222,250 colour codes.
Div Background-color : #ECDEFA
.div{ background-color : #ECDEFA; }
html #ECDEFA color code
Text/Font color #ECDEFA
.text{ color : #ECDEFA; }
My text html color #ECDEFA hex color code
Border html color #ECDEFA hex color code
.border{ border:3px solid : #ECDEFA; }
My div border color
Outline hex color #ECDEFA
.outline{ outline:2px solid #ECDEFA; }
My text outline color #ECDEFA
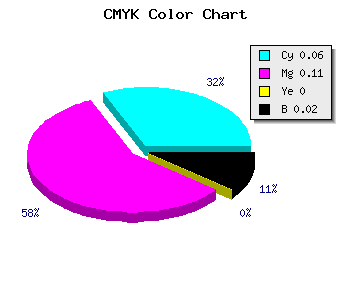
css #ECDEFA Color code html chart

|

|
css Text shadow : #ECDEFA color
.shadow{ text-shadow: 10px 10px 10px #ECDEFA; }
My text shadow
Css box shadow : #ECDEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDEFA; }
My box shadow
Css Gradient html color #ECDEFA code
.gradient{ background-color:#ECDEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDEFA Color code html values
#ECDEFA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 87.06% green and 98.04% blue.
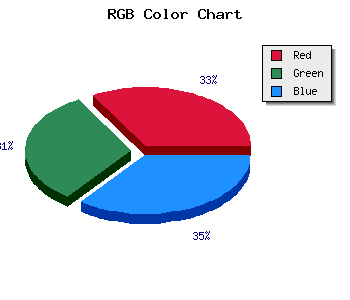
RGB percentage values corresponding to this are 236, 222, 250.
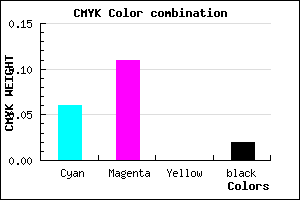
Html color #ECDEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECDEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDEFA Hex Color Conversion

|

|
CMYK Css #ECDEFA Color code combination mixer
RGB Css #ECDEFA Color Code Combination Mixer
Css #ECDEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDEFA hex color
a{ color: #ECDEFA; }
css h1,h2,h3,h4,h5,h6 : #ECDEFA
h1,h2,h3,h4,h5,h6{ color: #ECDEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,222,250 Text color with hexadecimal code
Text font color is Rgb (236,222,250)
color css codes
Luminosity of css #ECDEFA hex color
- #0c0315 (787221) #0c0315
- #260a42 (2492994) #260a42
- #3e116d (4067693) #3e116d
- #58179b (5773211) #58179b
- #711ec6 (7413446) #711ec6
- #8b37e1 (9123809) #8b37e1
- #a463e7 (10773479) #a463e7
- #be90ee (12488942) #be90ee
- #d8bbf5 (14203893) #d8bbf5
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #ECDEFA (236,222,250) #ECDEFA
- #DAC5F5 (218,197,245) #DAC5F5
- #C8ACF0 (200,172,240) #C8ACF0
- #B693EB (182,147,235) #B693EB
- #A47AE6 (164,122,230) #A47AE6
- #9261E1 (146,97,225) #9261E1
- #8048DC (128,72,220) #8048DC
- #6E2FD7 (110,47,215) #6E2FD7
- #5C16D2 (92,22,210) #5C16D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECDEFA hex color
Tints of css #ECDEFA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,222,250) #2600C3
- #FEF0FF (254,240,255) #FEF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF