Rgb 236,220,250 to Css #ECDCFA Color code html values
Css ECDCFA Hex Color Code for rgb 236,220,250
Css Html color #ECDCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,220,250 colour codes.
Div Background-color : #ECDCFA
.div{ background-color : #ECDCFA; }
html #ECDCFA color code
Text/Font color #ECDCFA
.text{ color : #ECDCFA; }
My text html color #ECDCFA hex color code
Border html color #ECDCFA hex color code
.border{ border:3px solid : #ECDCFA; }
My div border color
Outline hex color #ECDCFA
.outline{ outline:2px solid #ECDCFA; }
My text outline color #ECDCFA
css #ECDCFA Color code html chart

|

|
css Text shadow : #ECDCFA color
.shadow{ text-shadow: 10px 10px 10px #ECDCFA; }
My text shadow
Css box shadow : #ECDCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDCFA; }
My box shadow
Css Gradient html color #ECDCFA code
.gradient{ background-color:#ECDCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDCFA Color code html values
#ECDCFA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 86.27% green and 98.04% blue.
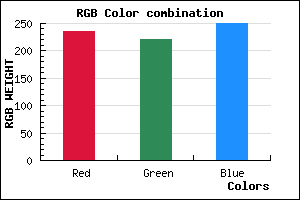
RGB percentage values corresponding to this are 236, 220, 250.
Html color #ECDCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECDCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDCFA Hex Color Conversion

|

|
CMYK Css #ECDCFA Color code combination mixer
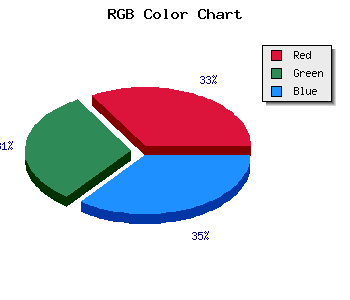
RGB Css #ECDCFA Color Code Combination Mixer
Css #ECDCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDCFA hex color
a{ color: #ECDCFA; }
css h1,h2,h3,h4,h5,h6 : #ECDCFA
h1,h2,h3,h4,h5,h6{ color: #ECDCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,220,250 Text color with hexadecimal code
Text font color is Rgb (236,220,250)
color css codes
Luminosity of css #ECDCFA hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43106e (4395118) #43106e
- #5e169c (6166172) #5e169c
- #791dc7 (7937479) #791dc7
- #9336e2 (9647842) #9336e2
- #ab62e8 (11231976) #ab62e8
- #c38fef (12816367) #c38fef
- #dabbf5 (14334965) #dabbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #ECDCFA (236,220,250) #ECDCFA
- #DAC3F5 (218,195,245) #DAC3F5
- #C8AAF0 (200,170,240) #C8AAF0
- #B691EB (182,145,235) #B691EB
- #A478E6 (164,120,230) #A478E6
- #925FE1 (146,95,225) #925FE1
- #8046DC (128,70,220) #8046DC
- #6E2DD7 (110,45,215) #6E2DD7
- #5C14D2 (92,20,210) #5C14D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECDCFA hex color
Tints of css #ECDCFA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,220,250) #2600C3
- #FEEEFF (254,238,255) #FEEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF