Rgb 235,46,223 to Css #EB2EDF Color code html values
Css EB2EDF Hex Color Code for rgb 235,46,223
Css Html color #EB2EDF Hex color conversions, schemes, palette, combination, mixer, to rgb 235,46,223 colour codes.
Div Background-color : #EB2EDF
.div{ background-color : #EB2EDF; }
html #EB2EDF color code
Text/Font color #EB2EDF
.text{ color : #EB2EDF; }
My text html color #EB2EDF hex color code
Border html color #EB2EDF hex color code
.border{ border:3px solid : #EB2EDF; }
My div border color
Outline hex color #EB2EDF
.outline{ outline:2px solid #EB2EDF; }
My text outline color #EB2EDF
css #EB2EDF Color code html chart

|

|
css Text shadow : #EB2EDF color
.shadow{ text-shadow: 10px 10px 10px #EB2EDF; }
My text shadow
Css box shadow : #EB2EDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB2EDF; }
My box shadow
Css Gradient html color #EB2EDF code
.gradient{ background-color:#EB2EDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB2EDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB2EDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB2EDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB2EDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB2EDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB2EDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB2EDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB2EDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB2EDF Color code html values
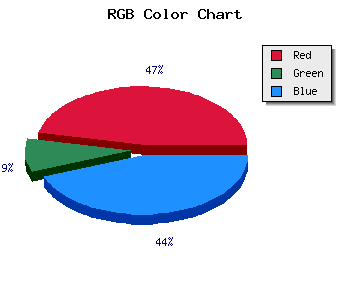
#EB2EDF hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 18.04% green and 87.45% blue.
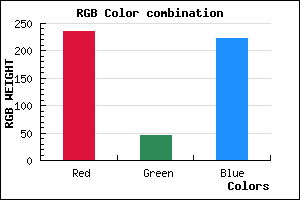
RGB percentage values corresponding to this are 235, 46, 223.
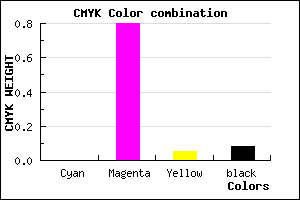
Html color #EB2EDF has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB2EDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB2EDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB2EDF Hex Color Conversion

|

|
CMYK Css #EB2EDF Color code combination mixer
RGB Css #EB2EDF Color Code Combination Mixer
Css #EB2EDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB2EDF hex color
a{ color: #EB2EDF; }
css h1,h2,h3,h4,h5,h6 : #EB2EDF
h1,h2,h3,h4,h5,h6{ color: #EB2EDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,46,223 Text color with hexadecimal code
Text font color is Rgb (235,46,223)
color css codes
Luminosity of css #EB2EDF hex color
- #160214 (1442324) #160214
- #450740 (4523840) #450740
- #730b6a (7539562) #730b6a
- #a21096 (10621078) #a21096
- #d014c0 (13636800) #d014c0
- #eb2ddb (15412699) #eb2ddb
- #ef5be3 (15686627) #ef5be3
- #f48aeb (16026347) #f48aeb
- #f8b8f3 (16300275) #f8b8f3
- #fde7fb (16639995) #fde7fb
- lighter/Darker shades: Hex values:
- #EB2EDF (235,46,223) #EB2EDF
- #D915DA (217,21,218) #D915DA
- #C700D5 (199,0,213) #C700D5
- #B500D0 (181,0,208) #B500D0
- #A300CB (163,0,203) #A300CB
- #9100C6 (145,0,198) #9100C6
- #7F00C1 (127,0,193) #7F00C1
- #6D00BC (109,0,188) #6D00BC
- #5B00B7 (91,0,183) #5B00B7
- #4900B2 (73,0,178) #4900B2
- #3700AD (55,0,173) #3700AD
- #2500A8 (37,0,168) #2500A8
Color Shades of css #EB2EDF hex color
Tints of css #EB2EDF hex color
- Darker/lighter shades: Hex color values:
- #2500A8 (235,46,223) #2500A8
- #FD40F1 (253,64,241) #FD40F1
- #FF52FF (255,82,255) #FF52FF
- #FF64FF (255,100,255) #FF64FF
- #FF76FF (255,118,255) #FF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF