Rgb 235,234,250 to Css #EBEAFA Color code html values
Css EBEAFA Hex Color Code for rgb 235,234,250
Css Html color #EBEAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,234,250 colour codes.
Div Background-color : #EBEAFA
.div{ background-color : #EBEAFA; }
html #EBEAFA color code
Text/Font color #EBEAFA
.text{ color : #EBEAFA; }
My text html color #EBEAFA hex color code
Border html color #EBEAFA hex color code
.border{ border:3px solid : #EBEAFA; }
My div border color
Outline hex color #EBEAFA
.outline{ outline:2px solid #EBEAFA; }
My text outline color #EBEAFA
css #EBEAFA Color code html chart

|

|
css Text shadow : #EBEAFA color
.shadow{ text-shadow: 10px 10px 10px #EBEAFA; }
My text shadow
Css box shadow : #EBEAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBEAFA; }
My box shadow
Css Gradient html color #EBEAFA code
.gradient{ background-color:#EBEAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBEAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBEAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBEAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBEAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBEAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBEAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBEAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBEAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBEAFA Color code html values
#EBEAFA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 91.76% green and 98.04% blue.
RGB percentage values corresponding to this are 235, 234, 250.
Html color #EBEAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBEAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBEAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBEAFA Hex Color Conversion

|

|
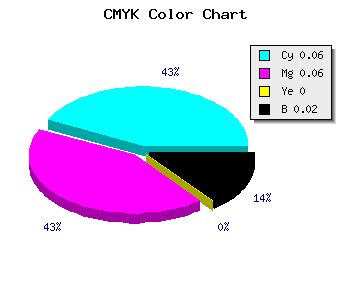
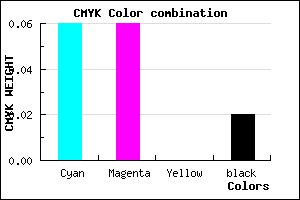
CMYK Css #EBEAFA Color code combination mixer
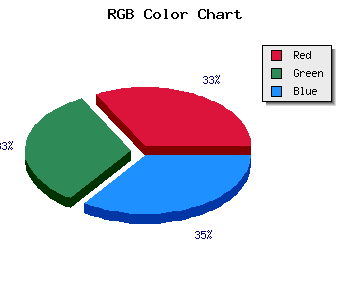
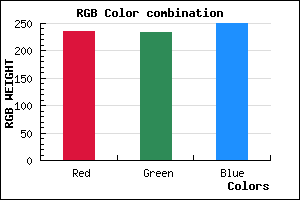
RGB Css #EBEAFA Color Code Combination Mixer
Css #EBEAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBEAFA hex color
a{ color: #EBEAFA; }
css h1,h2,h3,h4,h5,h6 : #EBEAFA
h1,h2,h3,h4,h5,h6{ color: #EBEAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,234,250 Text color with hexadecimal code
Text font color is Rgb (235,234,250)
color css codes
Luminosity of css #EBEAFA hex color
- #060513 (394515) #060513
- #120f3d (1183549) #120f3d
- #1e1866 (1972326) #1e1866
- #2a2290 (2761360) #2a2290
- #362cb8 (3550392) #362cb8
- #4f45d3 (5195219) #4f45d3
- #756edc (7696092) #756edc
- #9d98e6 (10328294) #9d98e6
- #c3c0f0 (12828912) #c3c0f0
- #ebeafa (15461114) #ebeafa
- lighter/Darker shades: Hex values:
- #EBEAFA (235,234,250) #EBEAFA
- #D9D1F5 (217,209,245) #D9D1F5
- #C7B8F0 (199,184,240) #C7B8F0
- #B59FEB (181,159,235) #B59FEB
- #A386E6 (163,134,230) #A386E6
- #916DE1 (145,109,225) #916DE1
- #7F54DC (127,84,220) #7F54DC
- #6D3BD7 (109,59,215) #6D3BD7
- #5B22D2 (91,34,210) #5B22D2
- #4909CD (73,9,205) #4909CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EBEAFA hex color
Tints of css #EBEAFA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,234,250) #2500C3
- #FDFCFF (253,252,255) #FDFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF