Rgb 235,220,248 to Css #EBDCF8 Color code html values
Css EBDCF8 Hex Color Code for rgb 235,220,248
Css Html color #EBDCF8 Hex color conversions, schemes, palette, combination, mixer, to rgb 235,220,248 colour codes.
Div Background-color : #EBDCF8
.div{ background-color : #EBDCF8; }
html #EBDCF8 color code
Text/Font color #EBDCF8
.text{ color : #EBDCF8; }
My text html color #EBDCF8 hex color code
Border html color #EBDCF8 hex color code
.border{ border:3px solid : #EBDCF8; }
My div border color
Outline hex color #EBDCF8
.outline{ outline:2px solid #EBDCF8; }
My text outline color #EBDCF8
css #EBDCF8 Color code html chart

|

|
css Text shadow : #EBDCF8 color
.shadow{ text-shadow: 10px 10px 10px #EBDCF8; }
My text shadow
Css box shadow : #EBDCF8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBDCF8; }
My box shadow
Css Gradient html color #EBDCF8 code
.gradient{ background-color:#EBDCF8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBDCF8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBDCF8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBDCF8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBDCF8 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBDCF8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBDCF8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBDCF8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBDCF8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBDCF8 Color code html values
#EBDCF8 hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 86.27% green and 97.25% blue.
RGB percentage values corresponding to this are 235, 220, 248.
Html color #EBDCF8 has 0% cyan, 0% magenta, 0% yellow and 7% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBDCF8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBDCF8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBDCF8 Hex Color Conversion

|

|
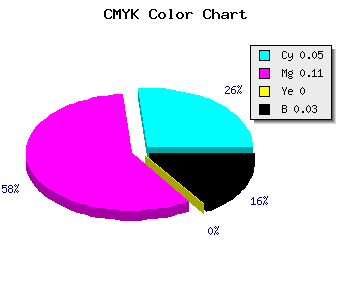
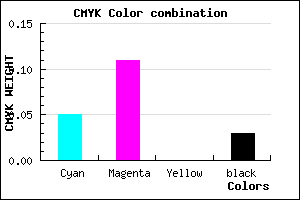
CMYK Css #EBDCF8 Color code combination mixer
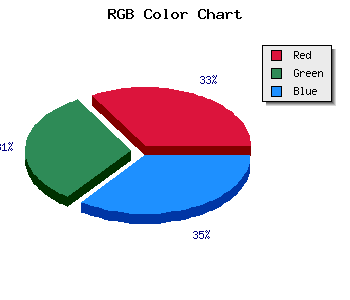
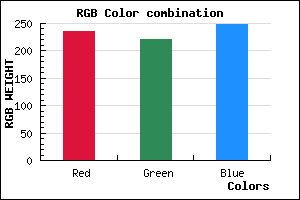
RGB Css #EBDCF8 Color Code Combination Mixer
Css #EBDCF8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBDCF8 hex color
a{ color: #EBDCF8; }
css h1,h2,h3,h4,h5,h6 : #EBDCF8
h1,h2,h3,h4,h5,h6{ color: #EBDCF8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,220,248 Text color with hexadecimal code
Text font color is Rgb (235,220,248)
color css codes
Luminosity of css #EBDCF8 hex color
- #0d0414 (853012) #0d0414
- #280d3f (2624831) #280d3f
- #421569 (4330857) #421569
- #5e1e94 (6168212) #5e1e94
- #7826be (7874238) #7826be
- #923fd9 (9584601) #923fd9
- #aa69e1 (11168225) #aa69e1
- #c394ea (12817642) #c394ea
- #dabef2 (14335730) #dabef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #EBDCF8 (235,220,248) #EBDCF8
- #D9C3F3 (217,195,243) #D9C3F3
- #C7AAEE (199,170,238) #C7AAEE
- #B591E9 (181,145,233) #B591E9
- #A378E4 (163,120,228) #A378E4
- #915FDF (145,95,223) #915FDF
- #7F46DA (127,70,218) #7F46DA
- #6D2DD5 (109,45,213) #6D2DD5
- #5B14D0 (91,20,208) #5B14D0
- #4900CB (73,0,203) #4900CB
- #3700C6 (55,0,198) #3700C6
- #2500C1 (37,0,193) #2500C1
Color Shades of css #EBDCF8 hex color
Tints of css #EBDCF8 hex color
- Darker/lighter shades: Hex color values:
- #2500C1 (235,220,248) #2500C1
- #FDEEFF (253,238,255) #FDEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF