Rgb 230,81,255 to Css #E651FF Color code html values
Css E651FF Hex Color Code for rgb 230,81,255
Css Html color #E651FF Hex color conversions, schemes, palette, combination, mixer, to rgb 230,81,255 colour codes.
Div Background-color : #E651FF
.div{ background-color : #E651FF; }
html #E651FF color code
Text/Font color #E651FF
.text{ color : #E651FF; }
My text html color #E651FF hex color code
Border html color #E651FF hex color code
.border{ border:3px solid : #E651FF; }
My div border color
Outline hex color #E651FF
.outline{ outline:2px solid #E651FF; }
My text outline color #E651FF
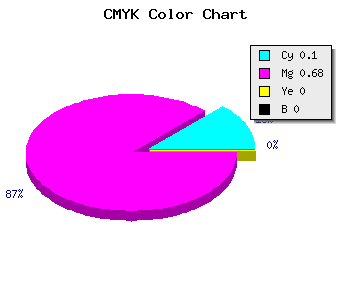
css #E651FF Color code html chart

|

|
css Text shadow : #E651FF color
.shadow{ text-shadow: 10px 10px 10px #E651FF; }
My text shadow
Css box shadow : #E651FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E651FF; }
My box shadow
Css Gradient html color #E651FF code
.gradient{ background-color:#E651FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E651FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E651FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E651FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E651FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E651FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E651FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E651FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E651FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E651FF Color code html values
#E651FF hex color code has red green and blue "RGB color" in the proportion of 90.2% red, 31.76% green and 100% blue.
RGB percentage values corresponding to this are 230, 81, 255.
Html color #E651FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E651FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E651FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E651FF Hex Color Conversion

|

|
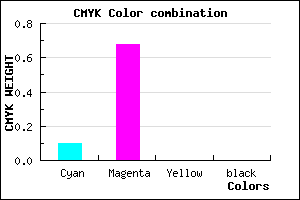
CMYK Css #E651FF Color code combination mixer
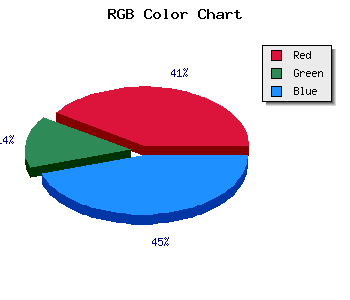
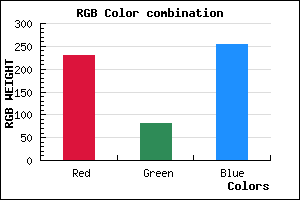
RGB Css #E651FF Color Code Combination Mixer
Css #E651FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E651FF hex color
a{ color: #E651FF; }
css h1,h2,h3,h4,h5,h6 : #E651FF
h1,h2,h3,h4,h5,h6{ color: #E651FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 230,81,255 Text color with hexadecimal code
Text font color is Rgb (230,81,255)
color css codes
Luminosity of css #E651FF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #E651FF (230,81,255) #E651FF
- #D438FA (212,56,250) #D438FA
- #C21FF5 (194,31,245) #C21FF5
- #B006F0 (176,6,240) #B006F0
- #9E00EB (158,0,235) #9E00EB
- #8C00E6 (140,0,230) #8C00E6
- #7A00E1 (122,0,225) #7A00E1
- #6800DC (104,0,220) #6800DC
- #5600D7 (86,0,215) #5600D7
- #4400D2 (68,0,210) #4400D2
- #3200CD (50,0,205) #3200CD
- #2000C8 (32,0,200) #2000C8
Color Shades of css #E651FF hex color
Tints of css #E651FF hex color
- Darker/lighter shades: Hex color values:
- #2000C8 (230,81,255) #2000C8
- #F863FF (248,99,255) #F863FF
- #FF75FF (255,117,255) #FF75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF