Rgb 227,98,254 to Css #E362FE Color code html values
Css E362FE Hex Color Code for rgb 227,98,254
Css Html color #E362FE Hex color conversions, schemes, palette, combination, mixer, to rgb 227,98,254 colour codes.
Div Background-color : #E362FE
.div{ background-color : #E362FE; }
html #E362FE color code
Text/Font color #E362FE
.text{ color : #E362FE; }
My text html color #E362FE hex color code
Border html color #E362FE hex color code
.border{ border:3px solid : #E362FE; }
My div border color
Outline hex color #E362FE
.outline{ outline:2px solid #E362FE; }
My text outline color #E362FE
css #E362FE Color code html chart

|

|
css Text shadow : #E362FE color
.shadow{ text-shadow: 10px 10px 10px #E362FE; }
My text shadow
Css box shadow : #E362FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E362FE; }
My box shadow
Css Gradient html color #E362FE code
.gradient{ background-color:#E362FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E362FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E362FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E362FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E362FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E362FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E362FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E362FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E362FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E362FE Color code html values
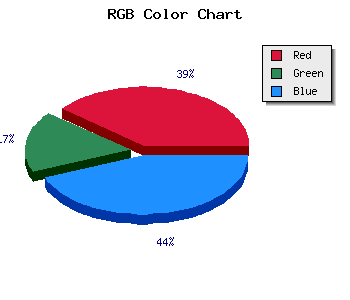
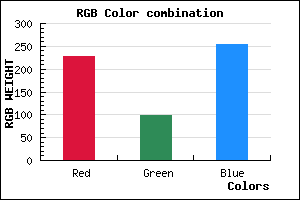
#E362FE hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 38.43% green and 99.61% blue.
RGB percentage values corresponding to this are 227, 98, 254.
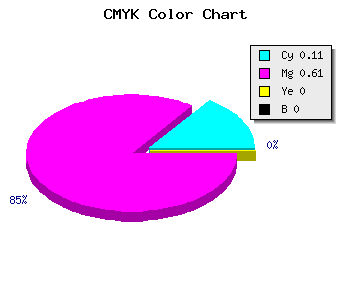
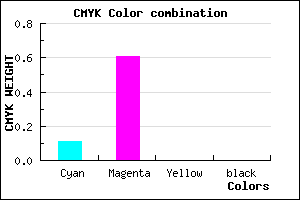
Html color #E362FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E362FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E362FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E362FE Hex Color Conversion

|

|
CMYK Css #E362FE Color code combination mixer
RGB Css #E362FE Color Code Combination Mixer
Css #E362FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E362FE hex color
a{ color: #E362FE; }
css h1,h2,h3,h4,h5,h6 : #E362FE
h1,h2,h3,h4,h5,h6{ color: #E362FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,98,254 Text color with hexadecimal code
Text font color is Rgb (227,98,254)
color css codes
Luminosity of css #E362FE hex color
- #140018 (1310744) #140018
- #3e004c (4063308) #3e004c
- #67017d (6750589) #67017d
- #9201b1 (9568689) #9201b1
- #bb01e3 (12255715) #bb01e3
- #d61afe (14031614) #d61afe
- #df4cfe (14634238) #df4cfe
- #e880fe (15237374) #e880fe
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #E362FE (227,98,254) #E362FE
- #D149F9 (209,73,249) #D149F9
- #BF30F4 (191,48,244) #BF30F4
- #AD17EF (173,23,239) #AD17EF
- #9B00EA (155,0,234) #9B00EA
- #8900E5 (137,0,229) #8900E5
- #7700E0 (119,0,224) #7700E0
- #6500DB (101,0,219) #6500DB
- #5300D6 (83,0,214) #5300D6
- #4100D1 (65,0,209) #4100D1
- #2F00CC (47,0,204) #2F00CC
- #1D00C7 (29,0,199) #1D00C7
Color Shades of css #E362FE hex color
Tints of css #E362FE hex color
- Darker/lighter shades: Hex color values:
- #1D00C7 (227,98,254) #1D00C7
- #F574FF (245,116,255) #F574FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF