Rgb 227,85,250 to Css #E355FA Color code html values
Css E355FA Hex Color Code for rgb 227,85,250
Css Html color #E355FA Hex color conversions, schemes, palette, combination, mixer, to rgb 227,85,250 colour codes.
Div Background-color : #E355FA
.div{ background-color : #E355FA; }
html #E355FA color code
Text/Font color #E355FA
.text{ color : #E355FA; }
My text html color #E355FA hex color code
Border html color #E355FA hex color code
.border{ border:3px solid : #E355FA; }
My div border color
Outline hex color #E355FA
.outline{ outline:2px solid #E355FA; }
My text outline color #E355FA
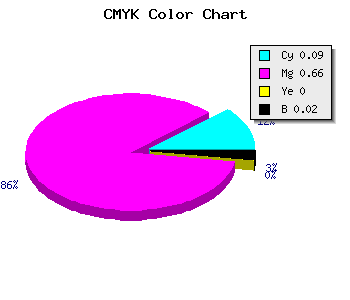
css #E355FA Color code html chart

|

|
css Text shadow : #E355FA color
.shadow{ text-shadow: 10px 10px 10px #E355FA; }
My text shadow
Css box shadow : #E355FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E355FA; }
My box shadow
Css Gradient html color #E355FA code
.gradient{ background-color:#E355FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E355FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E355FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E355FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E355FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E355FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E355FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E355FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E355FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E355FA Color code html values
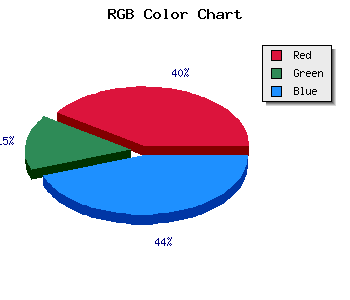
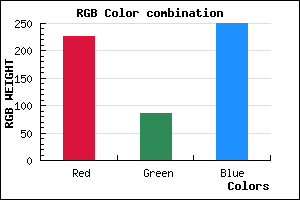
#E355FA hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 33.33% green and 98.04% blue.
RGB percentage values corresponding to this are 227, 85, 250.
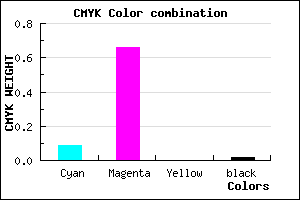
Html color #E355FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E355FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E355FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E355FA Hex Color Conversion

|

|
CMYK Css #E355FA Color code combination mixer
RGB Css #E355FA Color Code Combination Mixer
Css #E355FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E355FA hex color
a{ color: #E355FA; }
css h1,h2,h3,h4,h5,h6 : #E355FA
h1,h2,h3,h4,h5,h6{ color: #E355FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,85,250 Text color with hexadecimal code
Text font color is Rgb (227,85,250)
color css codes
Luminosity of css #E355FA hex color
- #140117 (1310999) #140117
- #41024a (4260426) #41024a
- #6b047a (7013498) #6b047a
- #9705ad (9897389) #9705ad
- #c207dd (12715997) #c207dd
- #dc20f8 (14426360) #dc20f8
- #e450fa (14962938) #e450fa
- #ec83fb (15500283) #ec83fb
- #f3b3fd (15971325) #f3b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #E355FA (227,85,250) #E355FA
- #D13CF5 (209,60,245) #D13CF5
- #BF23F0 (191,35,240) #BF23F0
- #AD0AEB (173,10,235) #AD0AEB
- #9B00E6 (155,0,230) #9B00E6
- #8900E1 (137,0,225) #8900E1
- #7700DC (119,0,220) #7700DC
- #6500D7 (101,0,215) #6500D7
- #5300D2 (83,0,210) #5300D2
- #4100CD (65,0,205) #4100CD
- #2F00C8 (47,0,200) #2F00C8
- #1D00C3 (29,0,195) #1D00C3
Color Shades of css #E355FA hex color
Tints of css #E355FA hex color
- Darker/lighter shades: Hex color values:
- #1D00C3 (227,85,250) #1D00C3
- #F567FF (245,103,255) #F567FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF