Rgb 224,179,245 to Css #E0B3F5 Color code html values
Css E0B3F5 Hex Color Code for rgb 224,179,245
Css Html color #E0B3F5 Hex color conversions, schemes, palette, combination, mixer, to rgb 224,179,245 colour codes.
Div Background-color : #E0B3F5
.div{ background-color : #E0B3F5; }
html #E0B3F5 color code
Text/Font color #E0B3F5
.text{ color : #E0B3F5; }
My text html color #E0B3F5 hex color code
Border html color #E0B3F5 hex color code
.border{ border:3px solid : #E0B3F5; }
My div border color
Outline hex color #E0B3F5
.outline{ outline:2px solid #E0B3F5; }
My text outline color #E0B3F5
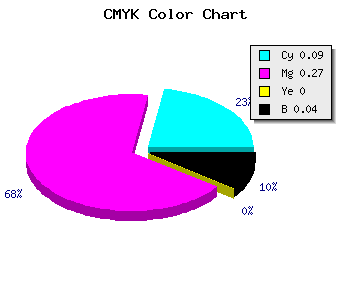
css #E0B3F5 Color code html chart

|

|
css Text shadow : #E0B3F5 color
.shadow{ text-shadow: 10px 10px 10px #E0B3F5; }
My text shadow
Css box shadow : #E0B3F5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E0B3F5; }
My box shadow
Css Gradient html color #E0B3F5 code
.gradient{ background-color:#E0B3F5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E0B3F5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E0B3F5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E0B3F5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E0B3F5 0%, #00000C 100%); background-image:linear-gradient(180deg, #E0B3F5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E0B3F5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E0B3F5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E0B3F5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E0B3F5 Color code html values
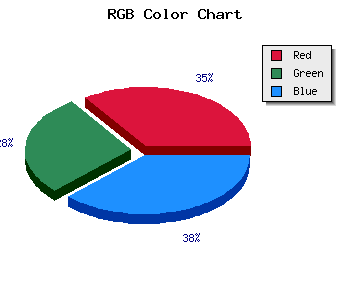
#E0B3F5 hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 70.2% green and 96.08% blue.
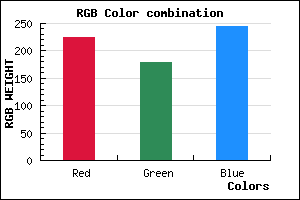
RGB percentage values corresponding to this are 224, 179, 245.
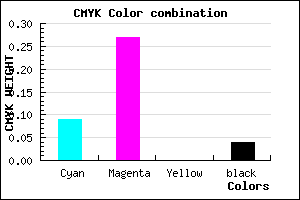
Html color #E0B3F5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E0B3F5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E0B3F5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E0B3F5 Hex Color Conversion

|

|
CMYK Css #E0B3F5 Color code combination mixer
RGB Css #E0B3F5 Color Code Combination Mixer
Css #E0B3F5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E0B3F5 hex color
a{ color: #E0B3F5; }
css h1,h2,h3,h4,h5,h6 : #E0B3F5
h1,h2,h3,h4,h5,h6{ color: #E0B3F5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,179,245 Text color with hexadecimal code
Text font color is Rgb (224,179,245)
color css codes
Luminosity of css #E0B3F5 hex color
- #0f0315 (983829) #0f0315
- #310943 (3213635) #310943
- #510f6f (5312367) #510f6f
- #72159d (7476637) #72159d
- #921aca (9575114) #921aca
- #ac34e4 (11285732) #ac34e4
- #be60ea (12476650) #be60ea
- #d18ef0 (13733616) #d18ef0
- #e3baf6 (14924534) #e3baf6
- #f6e8fc (16181500) #f6e8fc
- lighter/Darker shades: Hex values:
- #E0B3F5 (224,179,245) #E0B3F5
- #CE9AF0 (206,154,240) #CE9AF0
- #BC81EB (188,129,235) #BC81EB
- #AA68E6 (170,104,230) #AA68E6
- #984FE1 (152,79,225) #984FE1
- #8636DC (134,54,220) #8636DC
- #741DD7 (116,29,215) #741DD7
- #6204D2 (98,4,210) #6204D2
- #5000CD (80,0,205) #5000CD
- #3E00C8 (62,0,200) #3E00C8
- #2C00C3 (44,0,195) #2C00C3
- #1A00BE (26,0,190) #1A00BE
Color Shades of css #E0B3F5 hex color
Tints of css #E0B3F5 hex color
- Darker/lighter shades: Hex color values:
- #1A00BE (224,179,245) #1A00BE
- #F2C5FF (242,197,255) #F2C5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF