Rgb 224,103,250 to Css #E067FA Color code html values
Css E067FA Hex Color Code for rgb 224,103,250
Css Html color #E067FA Hex color conversions, schemes, palette, combination, mixer, to rgb 224,103,250 colour codes.
Div Background-color : #E067FA
.div{ background-color : #E067FA; }
html #E067FA color code
Text/Font color #E067FA
.text{ color : #E067FA; }
My text html color #E067FA hex color code
Border html color #E067FA hex color code
.border{ border:3px solid : #E067FA; }
My div border color
Outline hex color #E067FA
.outline{ outline:2px solid #E067FA; }
My text outline color #E067FA
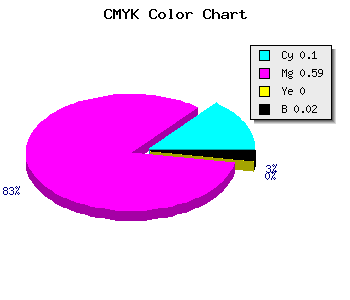
css #E067FA Color code html chart

|

|
css Text shadow : #E067FA color
.shadow{ text-shadow: 10px 10px 10px #E067FA; }
My text shadow
Css box shadow : #E067FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E067FA; }
My box shadow
Css Gradient html color #E067FA code
.gradient{ background-color:#E067FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E067FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E067FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E067FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E067FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E067FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E067FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E067FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E067FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E067FA Color code html values
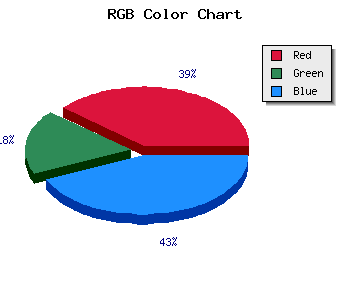
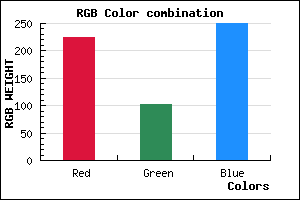
#E067FA hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 40.39% green and 98.04% blue.
RGB percentage values corresponding to this are 224, 103, 250.
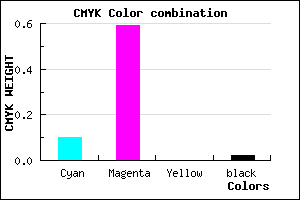
Html color #E067FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E067FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E067FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E067FA Hex Color Conversion

|

|
CMYK Css #E067FA Color code combination mixer
RGB Css #E067FA Color Code Combination Mixer
Css #E067FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E067FA hex color
a{ color: #E067FA; }
css h1,h2,h3,h4,h5,h6 : #E067FA
h1,h2,h3,h4,h5,h6{ color: #E067FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,103,250 Text color with hexadecimal code
Text font color is Rgb (224,103,250)
color css codes
Luminosity of css #E067FA hex color
- #130117 (1245463) #130117
- #3d024a (3998282) #3d024a
- #65047a (6620282) #65047a
- #8f06ac (9373356) #8f06ac
- #b707dd (11995101) #b707dd
- #d220f8 (13771000) #d220f8
- #dc51f9 (14438905) #dc51f9
- #e683fb (15107067) #e683fb
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E067FA (224,103,250) #E067FA
- #CE4EF5 (206,78,245) #CE4EF5
- #BC35F0 (188,53,240) #BC35F0
- #AA1CEB (170,28,235) #AA1CEB
- #9803E6 (152,3,230) #9803E6
- #8600E1 (134,0,225) #8600E1
- #7400DC (116,0,220) #7400DC
- #6200D7 (98,0,215) #6200D7
- #5000D2 (80,0,210) #5000D2
- #3E00CD (62,0,205) #3E00CD
- #2C00C8 (44,0,200) #2C00C8
- #1A00C3 (26,0,195) #1A00C3
Color Shades of css #E067FA hex color
Tints of css #E067FA hex color
- Darker/lighter shades: Hex color values:
- #1A00C3 (224,103,250) #1A00C3
- #F279FF (242,121,255) #F279FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF