Rgb 221,25,255 to Css #DD19FF Color code html values
Css DD19FF Hex Color Code for rgb 221,25,255
Css Html color #DD19FF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,25,255 colour codes.
Div Background-color : #DD19FF
.div{ background-color : #DD19FF; }
html #DD19FF color code
Text/Font color #DD19FF
.text{ color : #DD19FF; }
My text html color #DD19FF hex color code
Border html color #DD19FF hex color code
.border{ border:3px solid : #DD19FF; }
My div border color
Outline hex color #DD19FF
.outline{ outline:2px solid #DD19FF; }
My text outline color #DD19FF
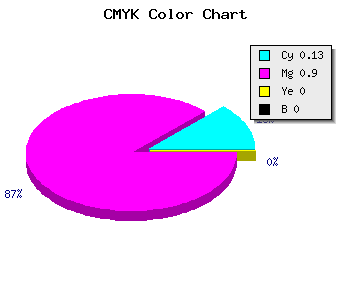
css #DD19FF Color code html chart

|

|
css Text shadow : #DD19FF color
.shadow{ text-shadow: 10px 10px 10px #DD19FF; }
My text shadow
Css box shadow : #DD19FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD19FF; }
My box shadow
Css Gradient html color #DD19FF code
.gradient{ background-color:#DD19FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD19FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD19FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD19FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD19FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD19FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD19FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD19FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD19FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD19FF Color code html values
#DD19FF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 9.8% green and 100% blue.
RGB percentage values corresponding to this are 221, 25, 255.
Html color #DD19FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD19FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD19FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD19FF Hex Color Conversion

|

|
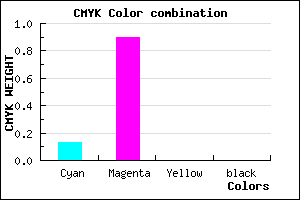
CMYK Css #DD19FF Color code combination mixer
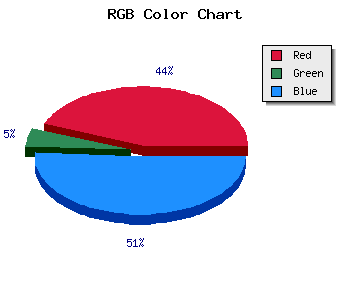
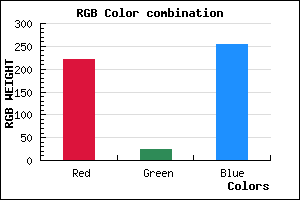
RGB Css #DD19FF Color Code Combination Mixer
Css #DD19FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD19FF hex color
a{ color: #DD19FF; }
css h1,h2,h3,h4,h5,h6 : #DD19FF
h1,h2,h3,h4,h5,h6{ color: #DD19FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,25,255 Text color with hexadecimal code
Text font color is Rgb (221,25,255)
color css codes
Luminosity of css #DD19FF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #DD19FF (221,25,255) #DD19FF
- #CB00FA (203,0,250) #CB00FA
- #B900F5 (185,0,245) #B900F5
- #A700F0 (167,0,240) #A700F0
- #9500EB (149,0,235) #9500EB
- #8300E6 (131,0,230) #8300E6
- #7100E1 (113,0,225) #7100E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DD19FF hex color
Tints of css #DD19FF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,25,255) #1700C8
- #EF2BFF (239,43,255) #EF2BFF
- #FF3DFF (255,61,255) #FF3DFF
- #FF4FFF (255,79,255) #FF4FFF
- #FF61FF (255,97,255) #FF61FF
- #FF73FF (255,115,255) #FF73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF