Rgb 221,206,254 to Css #DDCEFE Color code html values
Css DDCEFE Hex Color Code for rgb 221,206,254
Css Html color #DDCEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 221,206,254 colour codes.
Div Background-color : #DDCEFE
.div{ background-color : #DDCEFE; }
html #DDCEFE color code
Text/Font color #DDCEFE
.text{ color : #DDCEFE; }
My text html color #DDCEFE hex color code
Border html color #DDCEFE hex color code
.border{ border:3px solid : #DDCEFE; }
My div border color
Outline hex color #DDCEFE
.outline{ outline:2px solid #DDCEFE; }
My text outline color #DDCEFE
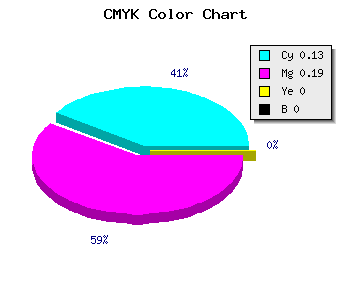
css #DDCEFE Color code html chart

|

|
css Text shadow : #DDCEFE color
.shadow{ text-shadow: 10px 10px 10px #DDCEFE; }
My text shadow
Css box shadow : #DDCEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCEFE; }
My box shadow
Css Gradient html color #DDCEFE code
.gradient{ background-color:#DDCEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCEFE Color code html values
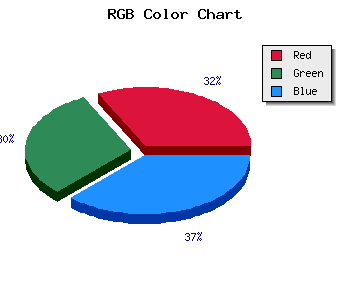
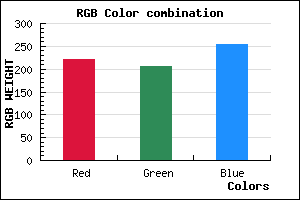
#DDCEFE hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 80.78% green and 99.61% blue.
RGB percentage values corresponding to this are 221, 206, 254.
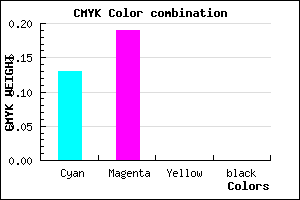
Html color #DDCEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCEFE Hex Color Conversion

|

|
CMYK Css #DDCEFE Color code combination mixer
RGB Css #DDCEFE Color Code Combination Mixer
Css #DDCEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCEFE hex color
a{ color: #DDCEFE; }
css h1,h2,h3,h4,h5,h6 : #DDCEFE
h1,h2,h3,h4,h5,h6{ color: #DDCEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,206,254 Text color with hexadecimal code
Text font color is Rgb (221,206,254)
color css codes
Luminosity of css #DDCEFE hex color
- #080018 (524312) #080018
- #18014b (1573195) #18014b
- #28027c (2622076) #28027c
- #3803af (3670959) #3803af
- #4704e0 (4654304) #4704e0
- #611efa (6364922) #611efa
- #834ffb (8605691) #834ffb
- #a782fc (10978044) #a782fc
- #c9b3fd (13218813) #c9b3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #DDCEFE (221,206,254) #DDCEFE
- #CBB5F9 (203,181,249) #CBB5F9
- #B99CF4 (185,156,244) #B99CF4
- #A783EF (167,131,239) #A783EF
- #956AEA (149,106,234) #956AEA
- #8351E5 (131,81,229) #8351E5
- #7138E0 (113,56,224) #7138E0
- #5F1FDB (95,31,219) #5F1FDB
- #4D06D6 (77,6,214) #4D06D6
- #3B00D1 (59,0,209) #3B00D1
- #2900CC (41,0,204) #2900CC
- #1700C7 (23,0,199) #1700C7
Color Shades of css #DDCEFE hex color
Tints of css #DDCEFE hex color
- Darker/lighter shades: Hex color values:
- #1700C7 (221,206,254) #1700C7
- #EFE0FF (239,224,255) #EFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF