Rgb 221,198,254 to Css #DDC6FE Color code html values
Css DDC6FE Hex Color Code for rgb 221,198,254
Css Html color #DDC6FE Hex color conversions, schemes, palette, combination, mixer, to rgb 221,198,254 colour codes.
Div Background-color : #DDC6FE
.div{ background-color : #DDC6FE; }
html #DDC6FE color code
Text/Font color #DDC6FE
.text{ color : #DDC6FE; }
My text html color #DDC6FE hex color code
Border html color #DDC6FE hex color code
.border{ border:3px solid : #DDC6FE; }
My div border color
Outline hex color #DDC6FE
.outline{ outline:2px solid #DDC6FE; }
My text outline color #DDC6FE
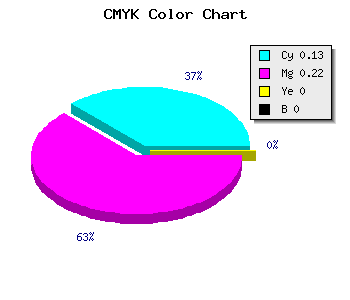
css #DDC6FE Color code html chart

|

|
css Text shadow : #DDC6FE color
.shadow{ text-shadow: 10px 10px 10px #DDC6FE; }
My text shadow
Css box shadow : #DDC6FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDC6FE; }
My box shadow
Css Gradient html color #DDC6FE code
.gradient{ background-color:#DDC6FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDC6FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDC6FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDC6FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDC6FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDC6FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDC6FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDC6FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDC6FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDC6FE Color code html values
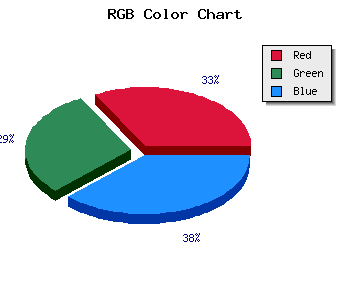
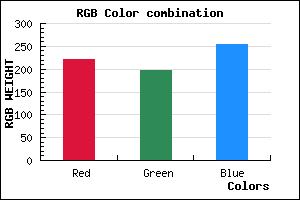
#DDC6FE hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 77.65% green and 99.61% blue.
RGB percentage values corresponding to this are 221, 198, 254.
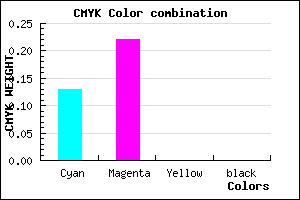
Html color #DDC6FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDC6FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDC6FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDC6FE Hex Color Conversion

|

|
CMYK Css #DDC6FE Color code combination mixer
RGB Css #DDC6FE Color Code Combination Mixer
Css #DDC6FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDC6FE hex color
a{ color: #DDC6FE; }
css h1,h2,h3,h4,h5,h6 : #DDC6FE
h1,h2,h3,h4,h5,h6{ color: #DDC6FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,198,254 Text color with hexadecimal code
Text font color is Rgb (221,198,254)
color css codes
Luminosity of css #DDC6FE hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33027c (3342972) #33027c
- #4803af (4719535) #4803af
- #5c04e0 (6030560) #5c04e0
- #761dfb (7740923) #761dfb
- #944efc (9719548) #944efc
- #b381fd (11764221) #b381fd
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #DDC6FE (221,198,254) #DDC6FE
- #CBADF9 (203,173,249) #CBADF9
- #B994F4 (185,148,244) #B994F4
- #A77BEF (167,123,239) #A77BEF
- #9562EA (149,98,234) #9562EA
- #8349E5 (131,73,229) #8349E5
- #7130E0 (113,48,224) #7130E0
- #5F17DB (95,23,219) #5F17DB
- #4D00D6 (77,0,214) #4D00D6
- #3B00D1 (59,0,209) #3B00D1
- #2900CC (41,0,204) #2900CC
- #1700C7 (23,0,199) #1700C7
Color Shades of css #DDC6FE hex color
Tints of css #DDC6FE hex color
- Darker/lighter shades: Hex color values:
- #1700C7 (221,198,254) #1700C7
- #EFD8FF (239,216,255) #EFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF