Rgb 221,198,226 to Css #DDC6E2 Color code html values
Css DDC6E2 Hex Color Code for rgb 221,198,226
Css Html color #DDC6E2 Hex color conversions, schemes, palette, combination, mixer, to rgb 221,198,226 colour codes.
Div Background-color : #DDC6E2
.div{ background-color : #DDC6E2; }
html #DDC6E2 color code
Text/Font color #DDC6E2
.text{ color : #DDC6E2; }
My text html color #DDC6E2 hex color code
Border html color #DDC6E2 hex color code
.border{ border:3px solid : #DDC6E2; }
My div border color
Outline hex color #DDC6E2
.outline{ outline:2px solid #DDC6E2; }
My text outline color #DDC6E2
css #DDC6E2 Color code html chart

|

|
css Text shadow : #DDC6E2 color
.shadow{ text-shadow: 10px 10px 10px #DDC6E2; }
My text shadow
Css box shadow : #DDC6E2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDC6E2; }
My box shadow
Css Gradient html color #DDC6E2 code
.gradient{ background-color:#DDC6E2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDC6E2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDC6E2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDC6E2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDC6E2 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDC6E2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDC6E2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDC6E2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDC6E2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDC6E2 Color code html values
#DDC6E2 hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 77.65% green and 88.63% blue.
RGB percentage values corresponding to this are 221, 198, 226.
Html color #DDC6E2 has 0% cyan, 0% magenta, 0% yellow and 29% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDC6E2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDC6E2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDC6E2 Hex Color Conversion

|

|
CMYK Css #DDC6E2 Color code combination mixer
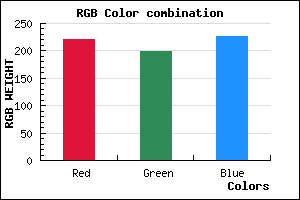
RGB Css #DDC6E2 Color Code Combination Mixer
Css #DDC6E2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDC6E2 hex color
a{ color: #DDC6E2; }
css h1,h2,h3,h4,h5,h6 : #DDC6E2
h1,h2,h3,h4,h5,h6{ color: #DDC6E2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,198,226 Text color with hexadecimal code
Text font color is Rgb (221,198,226)
color css codes
Luminosity of css #DDC6E2 hex color
- #0f0810 (985104) #0f0810
- #2e1a32 (3021362) #2e1a32
- #4c2a54 (4991572) #4c2a54
- #6c3c76 (7093366) #6c3c76
- #8a4d97 (9063831) #8a4d97
- #a467b1 (10774449) #a467b1
- #b888c2 (12093634) #b888c2
- #ccaad4 (13413076) #ccaad4
- #e0cbe5 (14732261) #e0cbe5
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #DDC6E2 (221,198,226) #DDC6E2
- #CBADDD (203,173,221) #CBADDD
- #B994D8 (185,148,216) #B994D8
- #A77BD3 (167,123,211) #A77BD3
- #9562CE (149,98,206) #9562CE
- #8349C9 (131,73,201) #8349C9
- #7130C4 (113,48,196) #7130C4
- #5F17BF (95,23,191) #5F17BF
- #4D00BA (77,0,186) #4D00BA
- #3B00B5 (59,0,181) #3B00B5
- #2900B0 (41,0,176) #2900B0
- #1700AB (23,0,171) #1700AB
Color Shades of css #DDC6E2 hex color
Tints of css #DDC6E2 hex color
- Darker/lighter shades: Hex color values:
- #1700AB (221,198,226) #1700AB
- #EFD8F4 (239,216,244) #EFD8F4
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF